
배포 링크 : https://port-0-syos-2rrqq2blmiwyaxo.sel5.cloudtype.app/
깃 허브: https://github.com/7jjin/SYOS
🔥SYOS( Share Your Own Space)
2차 프로젝트가 시작하고 주제를 정하는데 오랜 시간이 걸리지 않았다. 이것저것 말해보다가
요즘 "데스크 셋업" 을 꾸미는 사람들이 많길래 주제를 이쪽으로 정했다.
SYOS는 나만의 데스크 셋업 공간과 정보를 공유하고 데스크 셋업을 추천받을 수 있는 웹사이트입니다.
아이디어가 참신하고 이전에 없던 내용이라 기대가 컷다.
처음으로 백엔드랑 연결해서 프로젝트를 하는 것이라 기대 반 걱정 반이였다. 초반에 컨트롤러를 어떻게 나누고 DB에는 어떻게 저장를 할까 고민을 하면서 시간을 보냈던 거 같다. 그래서 각각 나눠서 역할 분담을 했다.
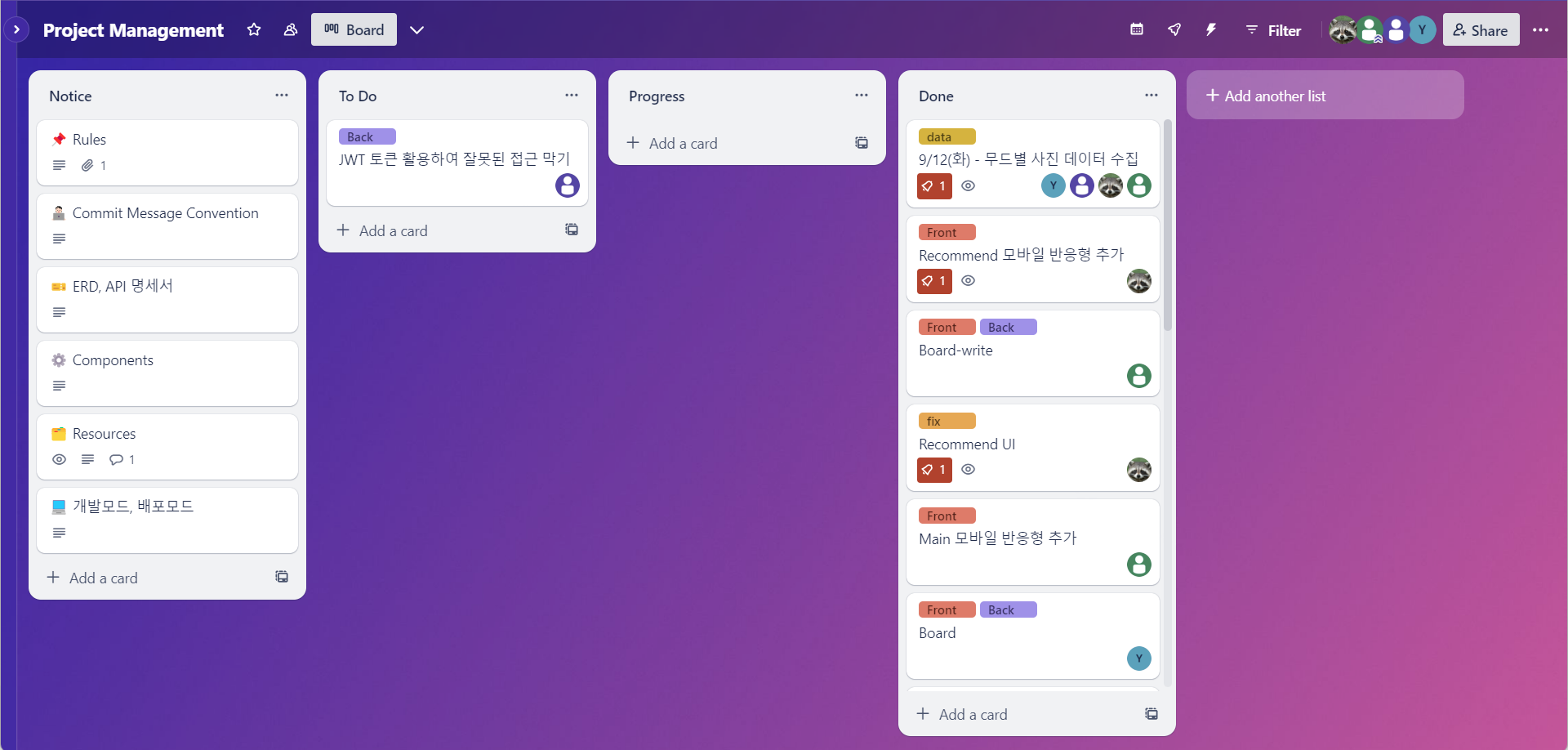
📙협업 툴(Trello)

이번 프로젝트를 하면서 처음으로 협업 툴을 써봤다.
이전에는 내가 무엇을 하고 있고 상대가 어떤걸 했는지 확인 할 수 없었지만 trello를 써보니 알기 쉬웠다.
공동 규칙을 만들고 커밋 메세지나 ERD,API를 명세서를 계속 확인하며 개발을 할 수 있어 팀원들과 소통과 개발의 통일성(?)을 느낄 수 있었다.
하지만 나중에 갈수록 trello를 잘 활용하지 못했다. 서로 개발하기 바빠서 확인을 못하는 경우가 많았고 처음 사용하다 보니 미숙해서 활용하기가 어려웠다. 그리고 무엇보다 trello에서 변경된 내용이 이메일로 알람이 와서 이메일을 확인하지 않는 이상 변경됐는지 안됐는지 확인 할 수 없었다.🥲
다음에 쓸 때는 바뀐 내용이 있으면 컴퓨터 알람을 오게끔 설정해봐야겠다.
🎨디자인(Figma)

개발자인 우리가 피그마를 잘 사용하면 좋겠지만 어쩔수 없다면 밑그림 정도만 그릴 수 있다면 괜찮다고 생각했다.
그래서 진짜 네모,선, 그림 업로드 하기 정도만 할 줄 알았는데 팀원 분중 한명이 능숙하게 사용하는 모습을 보고 많이 배웠다. plugin에서 이미지 따오는 법, 아이콘 불러오는 법 등등.. 역시 팀플의 중요성을 다시한번 깨달았다.
⚒️API명세서 및 ERD Cloud

백엔드도 만들어야 했기에 API 와 DB구조도 만들어야 했다. 각각 노션과 ERD Cloud를 사용했다.
API를 처음 설계할 때 어디까지 만들어야 하는지 모호했다. 그래서 일단 필수적인 것들만 만들고 추후 생각해보기로 했다.
역시 개발하면서 더 많은 API가 필요했고 그때 마다 명세서에 추가하면서 활용했다.
ERD Cloud는 각각의 테이블에 어떤 데이터가 담겨있는지 한눈에 확인할 수 있어서 좋았다. 그리고 테이블 마다의 관계 형성도 알 수 있었다. 또 사용하기도 편해서 앞으로 DB 구조를 짤 기회가 생긴다면 ERD Cloud를 사용 할 거 같다.
🤓내 역할
나는 총 3페이지를 만들었다.
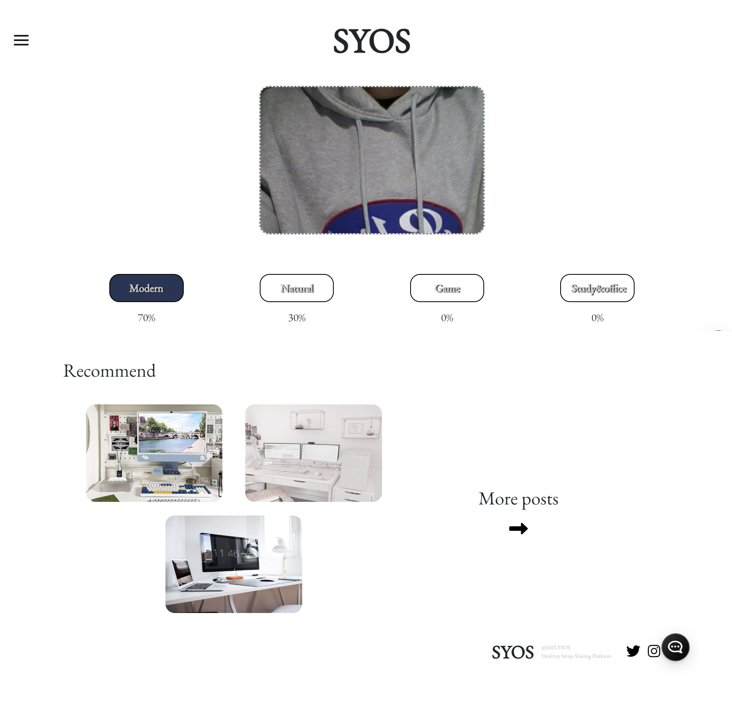
1️⃣ 데스크 셋업 추천 페이지(Recommand Page)

이 페이지에서 가장 핵심은 머신러닝 모델을 사용했다는 점이다. 먼저 로직을 생각하고 그에 맞게 작동하도록 설계를 했다.
웹캠 작동 - 주위 분위기를 총 4가지 환경으로 퍼센트(%)로 출력 - 가장 높은 퍼센트의 데스크 환경 추천 - 클릭하면 해당 포스터로 이동
Teachable machine을 이용해 모델을 학습시켰다. 각각의 분위기 별로 400개의 모델을 학습시켜 정확도를 높이려고 노력했다. 다 완성된 모델을 JS파일로 내보낸 후 로컬 파일에 적용을 하여 간단하게 사용할 수 있었다.
원래 우리의 의도는 웹캠이 아니라 이미지 파일을 올리면 그걸 가지고 추천을 해주는것으로 하려했으나 웹캠으로 하는 것이 더 좋을 같다는 의견이 있어서 결국 둘 다 구현해보는 계기가 되었다.
둘다 해본 결과 Teachable machine은 기본값이 웹캠으로 되어 있어서 이미지 파일로 구현하기가 더 빡셌다..
그 외 구현한 기능
1. 웹캠이 켜질 때 동안 로딩 스피너를 만들었다.
2. 분위기 추천을 완료하면 자동으로 추천 포스터로 스크롤 하기.
3. 최초의 추천 포스터는 퍼센트가 가장 높은 분위기의 포스터들만 보여준다.
4. 각각의 분위기를 클릭하면 해당 분위기의 포스터들을 보여준다.
5. 각각의 포스터를 누르면 해당 포스터로 이동(DB의 id값을 가져와서 a태그로 이동시켜줬다.)
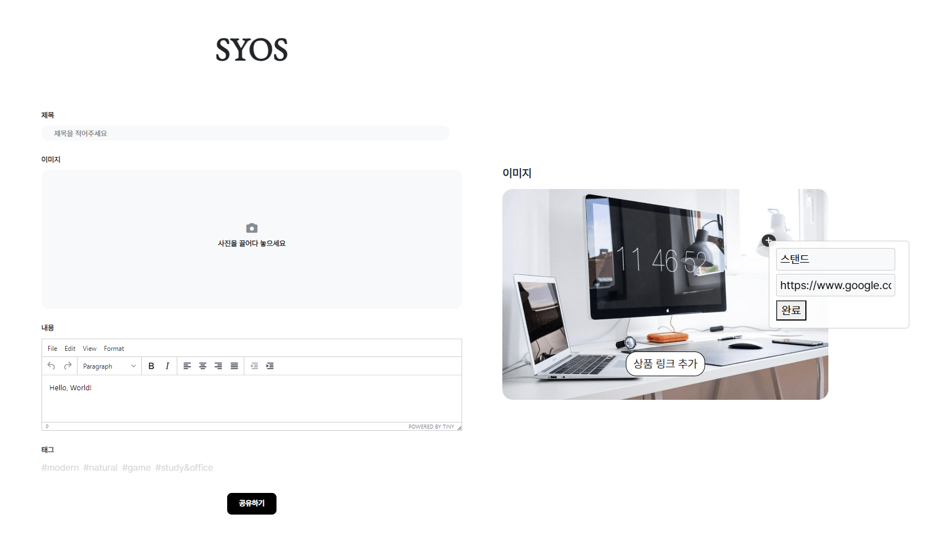
2️⃣ 게시물 작성 페이지(uploadPost Page)
게시물 작성 페이지는 오늘의 집의 상품 등록기능을 클론코딩 해봤다.

우측 그림과 같이 이미지 위에 클릭을 하면 상품 정보를 담을 수 있는 폼이 나오도록 만들었다.
이 과정에서 많은 시간이 걸렸고 시행착오도 많아서 팀원들에게 미안했다. (내가 예상한 기간보다 오래걸렸다..🥲)
저 기능을 수행하기 위해서는 여러가지 변수들을 생각해야 했다.
1. 이미지가 없을 때, 이미지 박스를 클릭하면 파일 선택 창이 나와야 했고, 이미지가 있을 때는 폼 박스가 나오게 해야 했다.
2. 이미지가 있을 때만 상품 링크를 추가할 수 있는 버튼이 나오고 마우스 포인터가 생긴다.
3. 클릭 된 점의 좌표는 이미지 박스 크기에 맞춰 달라져야 하기 때문에 top과 left값으로 하되 px단위가 아닌 %단위로 해야 됐다.
4. 입력 폼이 생겼을 때는 이미지 박스와 클릭 이벤트가 버블링 되기 때문에 이미지 박스의 클릭 이벤트를 막아줘야 했다. (only 입력폼만 클릭되게)
5. 상품 입력은 최대 3개까지만 가능하게 만들었다.
특히 4번째 기능을 수행할 때 시간이 오래걸렸다.
입력폼이 생성됬을 당시 입력폼 내부 박스를 클릭하면 또 다른 입력폼이 생기는 버그가 생겼다. 구글링을 통해 찾아본 결과 이벤트 버블링 때문이라는 것을 알았고 이를 해결하기 위해 입력폼이 생기면 부모 박스(이미지 박스)의 이벤트를 막아 버블링이 되는 것을 막았다. 처음 접해보는 개념이여서 오래걸렸지만 다음 프로젝트에서 이벤트를 짤때는 버블링이란 것도 생각하면서 코드를 짜야겠다고 생각했다.
또 하나 알게 된 점은 이미지를 클릭했을 때 점 좌표의 개념이었다. 처음 점 좌표를 설계할 때는 px 단위로 작성했는데, 생각해보니 이미지 박스의 크기는 사용자에 따라 각각 달라질 수 있다고 생각했다. 그래서 px 단위가 아닌 %단위로 바꿔서 작성했다. (실제로 게시물 작성 페이지랑 게시물 세부 페이지의 이미지 박스 크기는 다르나 점의 좌표는 동일한 위치에 존재한다.)
3️⃣ 게시물 편집 페이지(postEdtit Page)

사실 게시물 편집 페이지는 작성 페이지랑 작동 원리가 똑같을 거 같아서 만만하게 봤다. 하지만 제품설명란 박스와 이미지에 찍힌 점이 동일해야 했다. 왜냐면 스탠드 설명란의 박스를 지웠는데 이미지에서는 노트북의 점이 사라지면 안되니깐...
나는 객체 안에 배열 형태로 제품의 정보를 저장해 두었다. 이후 이미지의 점과 제품설명란의 박스에는 각각 고유의 id값을 지정해 두었다. 그래서 삭제 버튼을 누르면 해당 상품설명란 박스의 id 값을 찾아서 splice 함수를 사용해 해당 배열을 삭제해 주었다. 그러면 해결될 줄 알았다.
하지만 삭제할 때마다 이상한 오류가 발생했다. 제대로 삭제될 때도 있고 아닐때도 있는 아주 이상한 버그가..🥲
알고보니 삭제하고 난 후 배열의 길이는 줄어들었는데, 나머지는 그대로 이전의 값들을 가지고 있던 것이었다.(점의 id값,상품 설명란 박스의 id값 등등) 그래서 삭제할 때마다 바뀐 배열의 길이만큼 반복문을 활용해 id값들을 재할당 해줘서 해결했다.
마치며...🥲
프로젝트 도중 많은 오류도 겪었고 백엔드도 처음 써보는 프로젝트였다. 처음 백엔드와 연동하는 프로젝트였지만 좋은 팀원들을 만나 배울점이 많아서 좋았다. 특히 이전에는 잘 쓰지 않았던 협업 툴이라던가 Figma 등등 활용했을 때 팀원분들이 모두 적극적으로 알려줘서 고마웠다. 역시 프로젝트는 좋은 거 같다.👍
다음에도 좋은 팀원들 만나길..🙃
+상장

'프로젝트' 카테고리의 다른 글
| [포스코x코딩온] 웹개발자 풀스택 과정 4차 팀프로젝트 - 회고록(1) (1) | 2023.12.11 |
|---|---|
| [포스코x코딩온] 웹개발자 풀스택 과정 3차 개인프로젝트 - 회고록 (1) | 2023.10.23 |
| [포스코x코딩온] 웹개발자 풀스택 과정 1차 팀프로젝트 - 회고록(feat. 최우수상) (0) | 2023.07.30 |
| [포스코x코딩온] 웹개발자 풀스택 과정 1차 팀프로젝트 - 프론트엔드(2) (0) | 2023.07.29 |
| [포스코x코딩온] 웹개발자 풀스택 과정 1차 팀프로젝트 - 프론트엔드(1) (0) | 2023.07.27 |

