1️⃣ 두번째 페이지
메인페이지를 만들고 또 다른 페이지를 각각 맡아서 제작하기로 했다.
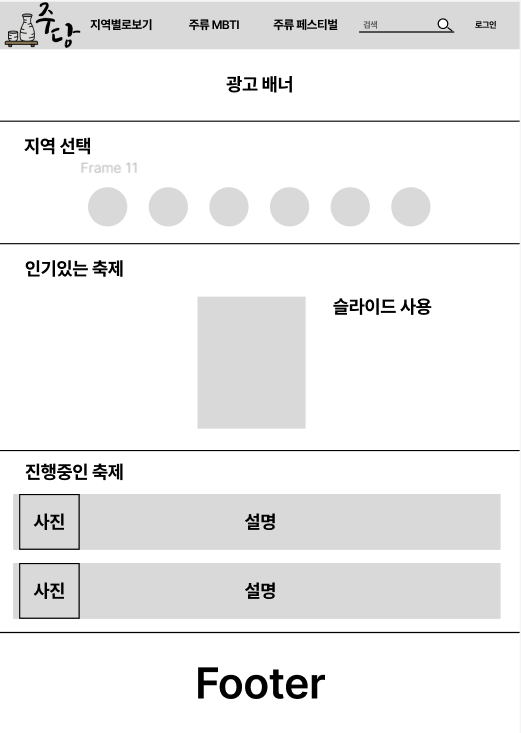
나는 그중에서 페스티벌 페이지를 담당했고 디자인을 먼저 고려했다.

지역을 선택할 수 있는 필터를 만들고 그 아래에는 슬라이드를 사용해서 현재 진행중인 페스티벌을 보여줄 계획했다.
특히 이번 슬라이드는 스와이퍼를 사용해서 만들었다. 처음써보는 라이브러리라서 커스텀이 어디까지가능하고 사용 방법이 어떤지 몰랐기 때문에 기대됬다.
2️⃣ 스와이퍼 사용 방법
스와이퍼를 불러오는 방법은 2가지가 있다.
https://swiperjs.com/get-started
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
1. NPM으로 설치하기
2. CDN 입력하기

여기에 나와있는 기본 양식을 적용해서 확인해보면 이런 기본 슬라이드가 나온다.
3️⃣ coverflowEffect 효과
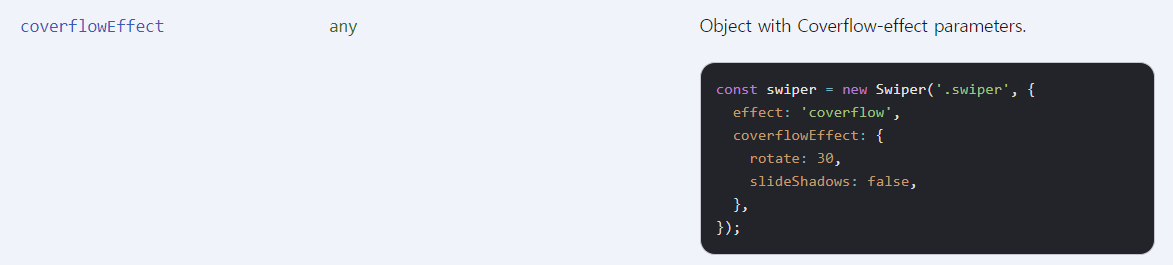
스와이퍼에는 다양한 효과를 줄 수 있는 모듈들이 존재한다. 나는 이 중에서 coverflowEffect 효과를 줄 것이다.

기존 모듈을 바꾸고 자신이 원하는 매개변수를 줘서 추가하고 뺄 수도 있다.
var swiper = new Swiper(".mySwiper", {
effect: "coverflow",
grabCursor: true,
centeredSlides: true,
slidesPerView: "auto",
coverflowEffect: {
rotate: 50,
stretch: 0,
depth: 100,
modifier: 1,
slideShadows: true,
},
pagination: {
el: ".swiper-pagination",
},
});여러 효과를 줬으며 나는 마우스로 슬라이드를 넘길 수 있는 grabCursor와 현재 페이지 위치를 볼 수 있는 pagination을 추가 했다.
4️⃣ 원하는 위치로 이동하는 ScrollIntoView() 메서드
지역 선택 필터를 누르면 해당 위치로 스크롤이 자동으로 내려가는 기능을 해달라는 크루의 의견이 있었다.
그래서 찾던 중 원하는 DOM 메서드 있었다.
1. 원하는 요소를 불러온다.
const festival_divid = document.querySelector(".festival_divid");
2. 메서드를 바로 붙혀준다.
festival_divid.scrollIntoView(true, {
behavior: "smooth",
block: "start",
})scrollIntoView 함수에는 2개의 속성이 존재한다.
나는 스크롤이 내려갈 때 부드럽게 내려가고 스크롤의 도착위치를 영역의 상단을 기준으로 잡았다.
매개변수 사용법은 해당 링크를 참조하면 된다.
https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollIntoView
Element: scrollIntoView() method - Web APIs | MDN
The Element interface's scrollIntoView() method scrolls the element's ancestor containers such that the element on which scrollIntoView() is called is visible to the user.
developer.mozilla.org
지역 필터를 누르면 잘 내려가는 모습을 볼 수 있다.
5️⃣ 깨달은 점 & 아쉬웠던 점
스와이퍼를 사용하면서 커스텀을 하기 위해 CSS를 조작할 필요가 있었다.
처음에는 적용 할 줄 몰라서 헤매다가 우선순위를 줘야 한다는 것을 깨달았다.
.swiper-wrapper{
width:36% !important;
}(스와이퍼에는 기본 css 속성이 있기 때문에 그냥 사용하면 적용이 안된다.)
이후 pagination의 위치를 변경하려 했으나 생각대로 잘 안돼서 변경하지 않기로 했다.
처음 스와이퍼를 사용한 것이였기 때문에 아직 미숙해서 안됐던 것 같다. 이후 스와이퍼와 같은 다른 라이브러리를 사용할 때는 좀 더 내 것처럼 커스텀하는 것에 중점을 두고 개발을 해야겠다.
-------------------------------------------------------------------------끝-------------------------------------------------------------------------------------
'프로젝트' 카테고리의 다른 글
| [포스코x코딩온] 웹개발자 풀스택 과정 4차 팀프로젝트 - 회고록(1) (1) | 2023.12.11 |
|---|---|
| [포스코x코딩온] 웹개발자 풀스택 과정 3차 개인프로젝트 - 회고록 (1) | 2023.10.23 |
| [포스코x코딩온] 웹개발자 풀스택 과정 2차 팀프로젝트 - 회고록(feat. 최우수상) (0) | 2023.10.07 |
| [포스코x코딩온] 웹개발자 풀스택 과정 1차 팀프로젝트 - 회고록(feat. 최우수상) (0) | 2023.07.30 |
| [포스코x코딩온] 웹개발자 풀스택 과정 1차 팀프로젝트 - 프론트엔드(1) (0) | 2023.07.27 |

