이번주 회의는 오프라인으로 진행했다.
모두가 만족할 수 있는 중간지점에서 만났는데 그곳이 '사당'이였다.
나는 이번 회의때 그동안 궁금했던 것이나 온라인으로 해결하지 못했던 것들을 질문하기 위해 몇가지 생각해봤다.
1) 고유 로고 및 서비스명
2) 메인-필터 부분을 어떻게 구현 할 것인지 (ex: 구체적으로 어떤 서비스와 비슷하게 만들겠다. 등등...)
혼자서 필터부분을 만들려 했지만 생각보다 굉장히 고려해야 할 점이 많았다. 어떤 필터를 만들건지 어떻게 작용하는지 등등 혼자 생각하기엔 너무 부담스러워서 팀원들과 회의를 해야겠다 생각했다. 또 혼자 만들었는데 팀원들 마음에 안들수도 있으니ㅎㅎ
-회의 후-


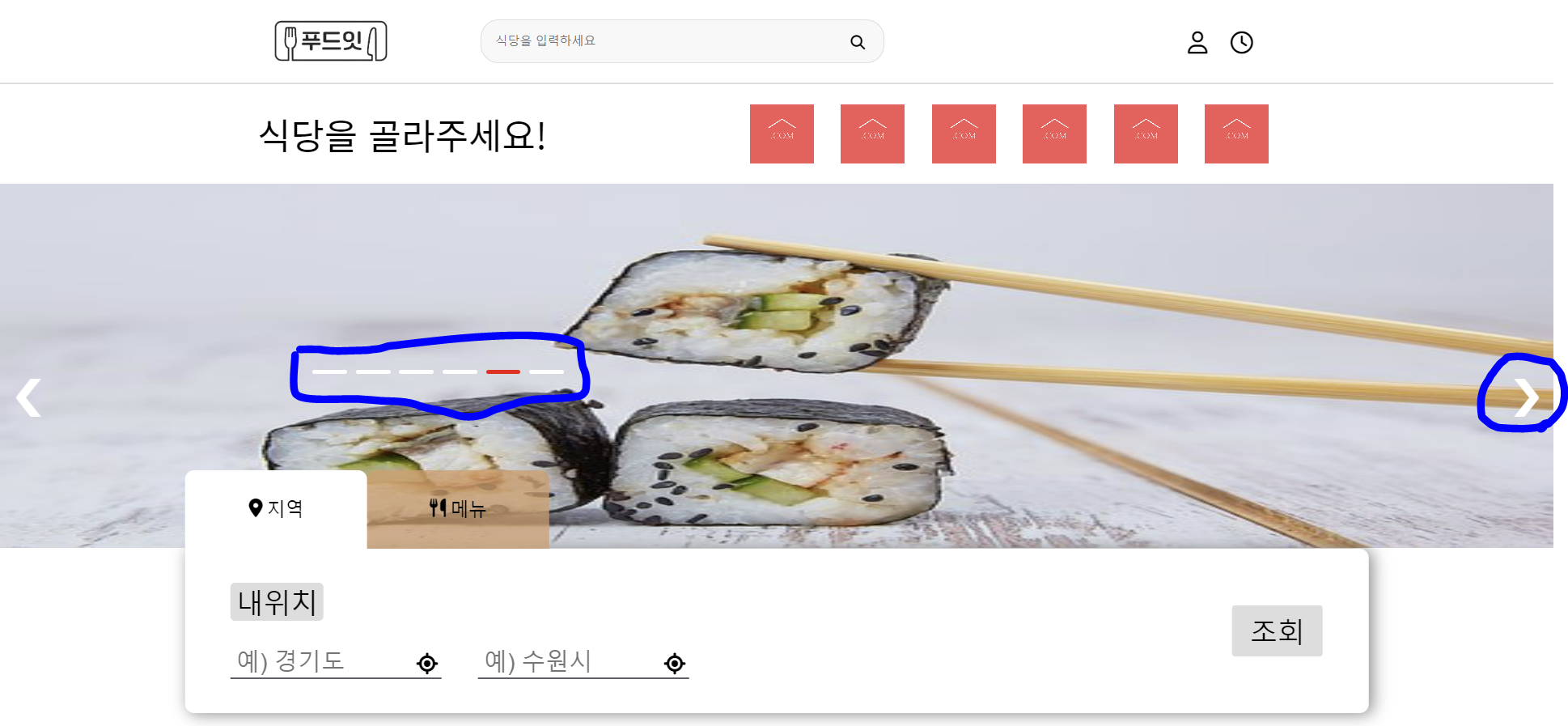
기존 로고 왼쪽에서 오른쪽으로 바뀌었다. 훨씬 깔끔하고 보기 좋아졌다. 로고 뿐 아니라 우리 사이트의 고유 색도 정했다.
서비스 명도 '.com'에서 푸드잇으로 우리가 만들고 있는 서비스와 연관된 이름으로 지었다.
그뿐 아니라 메인-필터부분을 어떤 식으로 만들지도 정했다. 여러 사이트를 돌아본 결과 아시아나 항공 사이트의 필터 부분이 마음에 들어서 팀원들에게 물어보니 좋다고 해서 이런 방식으로 하기로 했다. 필터를 누르면 서서히 올라가고 올라 갔을때 필터 외 부분을 누르면 내려오는 애니메이션 효과도 있어서 사이트가 세련되 보였다.
그리고 필터 부분에는 지역과 메뉴 부분을 만들어서 지역필터에는 현위치버튼과 사용자가 직접 위치를 정할 수 있는 부분을 만들 예정이다.
또 메뉴 부분은 한식,일식등 나라별 카테고리로 만들어서 해당 버튼을 누르면 관련 음식이 나오게 할 예정이다.

현재까지 만든 메인 페이지다. 기존에 생각하지 않은 슬라이드 광고를 만들어서 사용자가 식당을 고를때 더 쉽게 할 수 있게 했다. 우측의 화살표버튼을 누르면 다음 슬라이드로 넘어가고 가운데 빨간색 바도 같이 이동한다.
-기억할것-
1. 슬라이드 쇼가 자동으로 넘어가게 하기 위해서는 setInterval 함수를 써서 3초마다 슬라이드가 이동하게 해줬다.
var slideIndex = 0; //slide index
// HTML 로드가 끝난 후 동작
window.onload=function(){
showSlides(slideIndex);
var sec = 3000;
setInterval(function(){
slideIndex++;
showSlides(slideIndex);
}, sec);
}2. 옆 화살표 버튼을 누르면 슬라이드가 넘어간다.
(html)
<a class="prev" onclick="moveSlides(-1)">❮</a>
<a class="next" onclick="moveSlides(1)">❯</a>
(JS)
function moveSlides(n) {
slideIndex = slideIndex + n
showSlides(slideIndex);
}3. (파란색으로 표시한곳) 슬라이드 바의 각각 해당 버튼을 누르면 해당 페이지로 이동한다.
(html)
<div class="mp_wap">
<span class="dot" onclick="currentSlide(0)"></span>
<span class="dot" onclick="currentSlide(1)"></span>
<span class="dot" onclick="currentSlide(2)"></span>
<span class="dot" onclick="currentSlide(3)"></span>
<span class="dot" onclick="currentSlide(4)"></span>
<span class="dot" onclick="currentSlide(5)"></span>
</div>
(JS)
function currentSlide(n) {
slideIndex = n;
showSlides(slideIndex);
}4. 해당 순서가 되면 나머짐 슬라이드와 버튼은 제외하고는 다 안보이게 처리
function showSlides(n) {
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("dot");
var size = slides.length;
if ((n+1) > size) {
slideIndex = 0; n = 0; // 슬라이드가 다돌면 다시 처음으로
}else if (n < 0) {
slideIndex = (size-1); // 슬라이드가 첫번째에서 뒤로더가면 끝으로 이동
n = (size-1);
}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none"; // 해당
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[n].style.display = "block";
dots[n].className += " active";
}'졸업작품' 카테고리의 다른 글
| [졸업작품] - 제작 5주차 (0) | 2023.02.12 |
|---|---|
| [졸업작품] - 제작 4주차 (0) | 2023.02.05 |
| [졸업작품] - 제작 2주차 (0) | 2023.01.02 |
| [졸업작품] - 제작 1주차(수정) (0) | 2022.12.30 |
| [졸업작품] - 제작 1주차 (0) | 2022.12.27 |

