저번주에 만든 로그인 페이지와 회원가입 페이지를 연결시키고 MySQL에 데이터가 잘 이동하는 것을 확인했다. 백엔드 개발자랑 협업하는 것이 처음이라 데이터가 어떻게 이동하고 저장되는지 궁금했지만 온라인으로 회의를 진행해서 대략적으로 이해하고 넘어갔다.
다음에 오프라인으로 만나면 궁금한걸 다 물어봐야겠다. 한가지 깨달은것은 지금처럼 만들면 된다는 것이다.
나는 데이터가 이동할 때 프론트쪽에서 input="value"에 값을 넣어줘야 하나 생각했지만 백엔드쪽에서 알아서 할 수 있다고 했다.
그리고 저번에 회원가입 페이지도 모달창으로 만들었은데 로그인페이지도 모달창이여서 디자인상 별로 안좋아 보여서 회원가입 페이지는 모달창 대신에 따로 페이지를 만들기로 했다. 그것은 다른 조원이 하기로 했다.
그래서 이번주에 내가 할 일은 메인화면을 만드는 것이다.

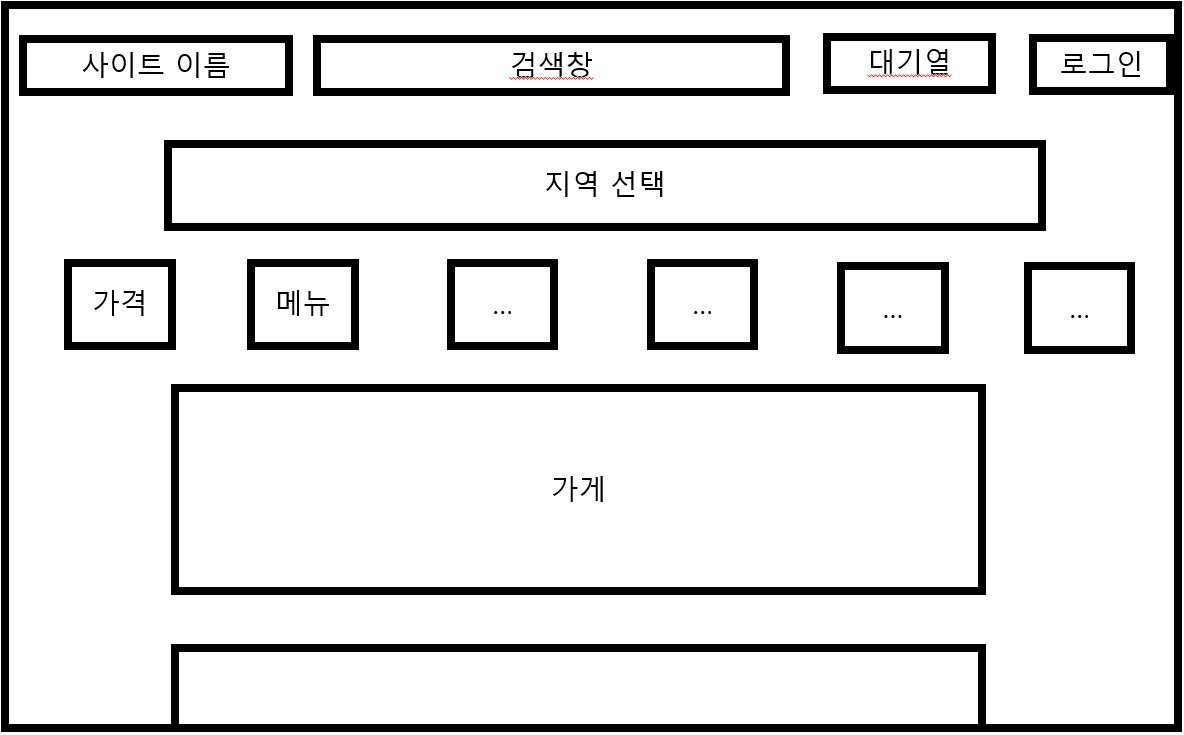
처음에 팀원들과 같이 생각한 메인화면 초안이다. 이것을 토대로 만들려고 했으나 Head부분을 직접 만들다보니 다시 설계를 해야겠다고 느꼈다. 필터 부분에도 정확히 무엇을 넣을지도 생각안했고 Head부분에도 우리가 생각하지 못한 무엇이 분명히 더 있을 것이 있다고 판단되었다.

뭔가 많이 횡하다...
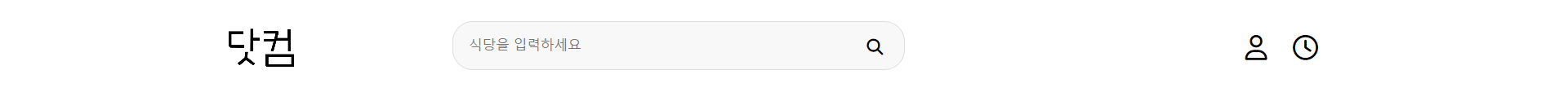
대기열과 로그인은 아이콘으로 대신했고 로고는 아직 정식적으로 만들지 않아 내가 임의로 만들었다.
Header부분을 만들면서 배웠던 점에 대해서 설명하겠다.
-기억할 것-
1. flex 요소 안에 박스들을 넓이에 맞게 비율별로 정렬하고 싶다면 전체 넓이의 대한 비율로 %를 하면 된다.
flex-basis: 25%;2. 저번에는 이미지를 HTML에서 만들었다면 이번에는 css에서 만들어봤다.
background: url("/img/comLogo.png") no-repeat center center / 100px 90px;3. flex 자식 요소들을 부모 박스 중안에 위치 시키고 싶다면 align-items를 써라.
align-items: center;4. display:table는 요소를 추가해도 같은 간격으로 추가 된다.
.utilList{
display: table;
margin-top: 5px;
}
.utilList_login{
display: table-cell;
padding-right: 25px;
}자식요소에는 display: table-cell을 해주면 끝!!
'졸업작품' 카테고리의 다른 글
| [졸업작품] - 제작 5주차 (0) | 2023.02.12 |
|---|---|
| [졸업작품] - 제작 4주차 (0) | 2023.02.05 |
| [졸업작품] - 제작 3주차 (0) | 2023.02.01 |
| [졸업작품] - 제작 1주차(수정) (0) | 2022.12.30 |
| [졸업작품] - 제작 1주차 (0) | 2022.12.27 |

