저번주는 현재 내위치의 좌표를 가져와서 행정구역상의 위치를 찾아내는 과정을 해봤다. 이번주는 팀원들과의 회의를 통해서 이 좌표를 가지고 현재 위치에서 가장 가까운 식당들의 목록을 순서대로 가져오는 것을 목표로 하였다.
이전과 동일하게 카카오API를 가져와서 할 계획이다.
<목표>
1. 카카오API를 이용해서 식당목록을 가져온다.
2. 식당 목록들을 내 위치를 기준으로 오름차순으로 정렬한다.
3. 정렬된 식당 목록들을 HTML로 구조에 맞게 보여준다.
1. 식당목록 가져오기

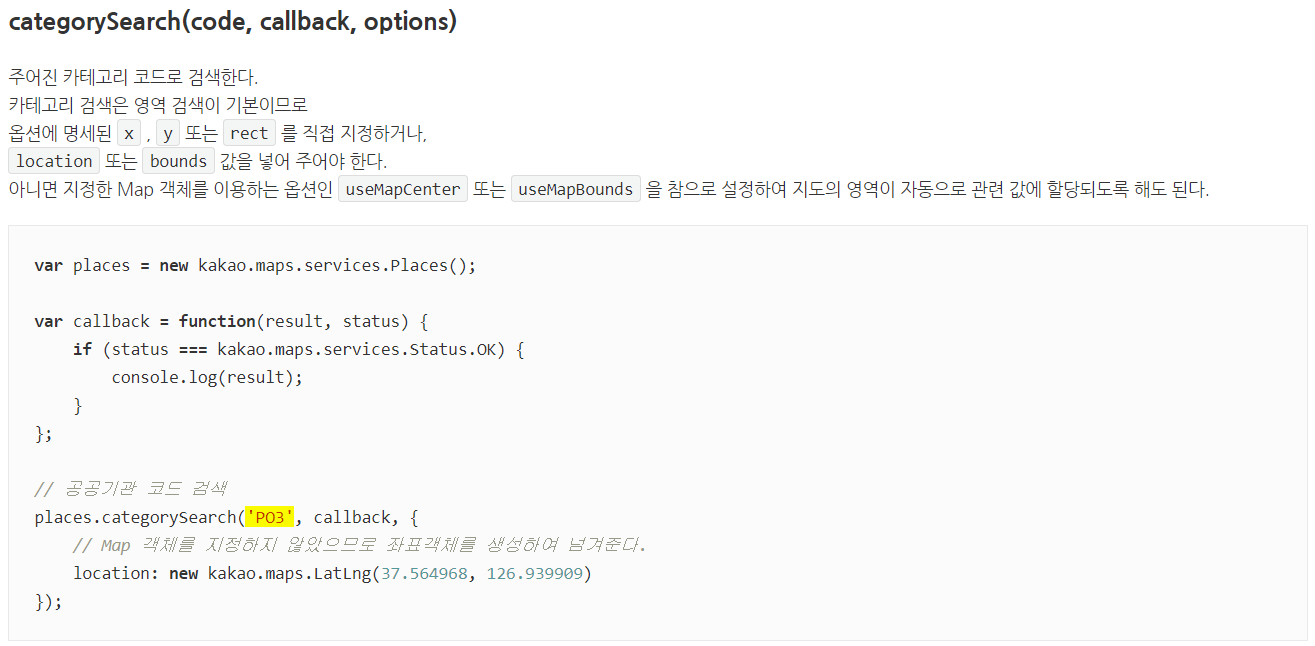
카카오에는 기본으로 제공하는 코드가 있어서 활용하기 매우 좋았다.
categorySearch 메소드를 사용해서 장소별로 찾을 수 있었는데 노란색으로 칠해진 부분만 내가 찾고자하는 카테고리별 코드를 참조해서 바꿔주면 된다.
그리고 좌표도 내 위치에 맞는 좌표를 넣어주면 쉽게 해결할 수 있다.
find.addEventListener("click",function(){
navigator.geolocation.getCurrentPosition(function(position){ // 현재 위치의 위도 경도 찾기
var places = new kakao.maps.services.Places();
let long = position.coords.longitude;
let lat = position.coords.latitude;
var callback = function(result, status) { //콜벡함수
if (status === kakao.maps.services.Status.OK) { //콜벡함수 호출 성공시
console.log(result);
}
};
places.categorySearch('FD6', callback, {
// Map 객체를 지정하지 않았으므로 좌표객체를 생성하여 넘겨준다.
location: new kakao.maps.LatLng(lat,long)
});
});
});getCurrentPosition 메서드를 사용해서 현재좌표를 마지막 좌표객체에 넣어준다.

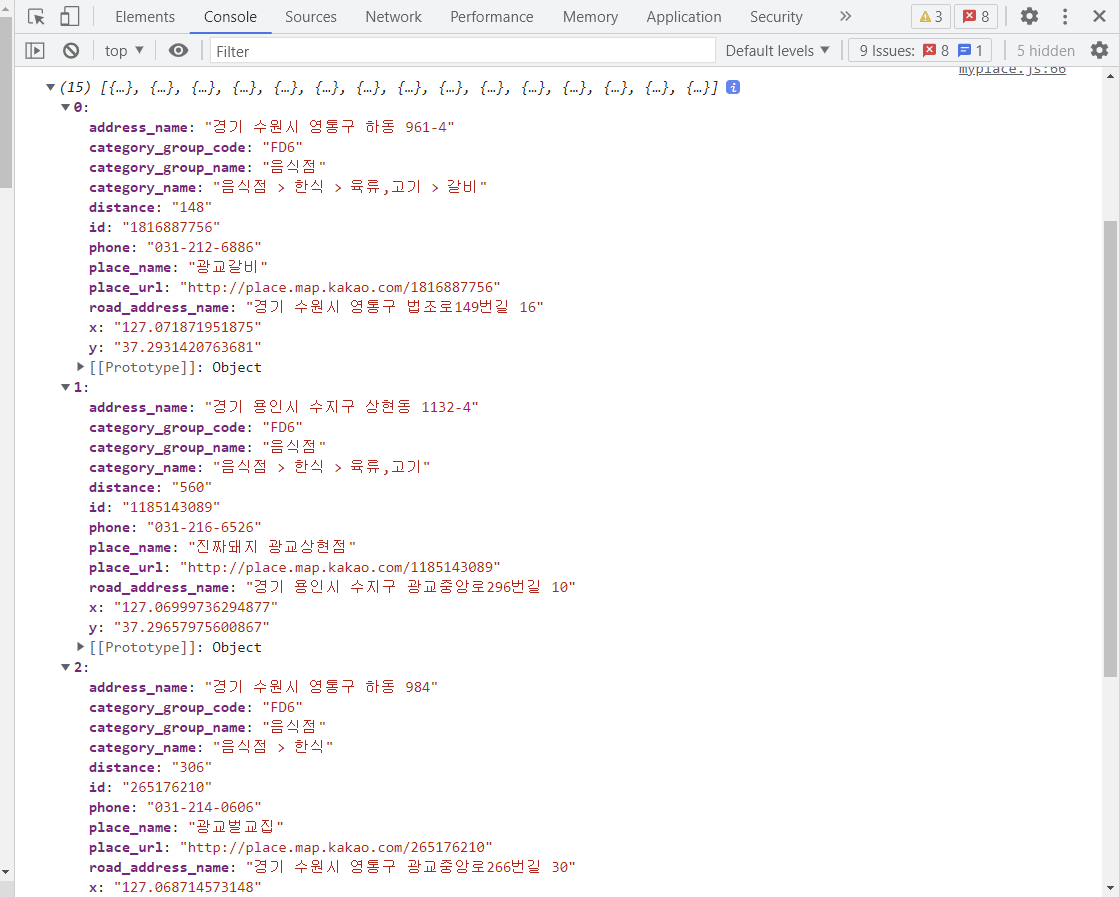
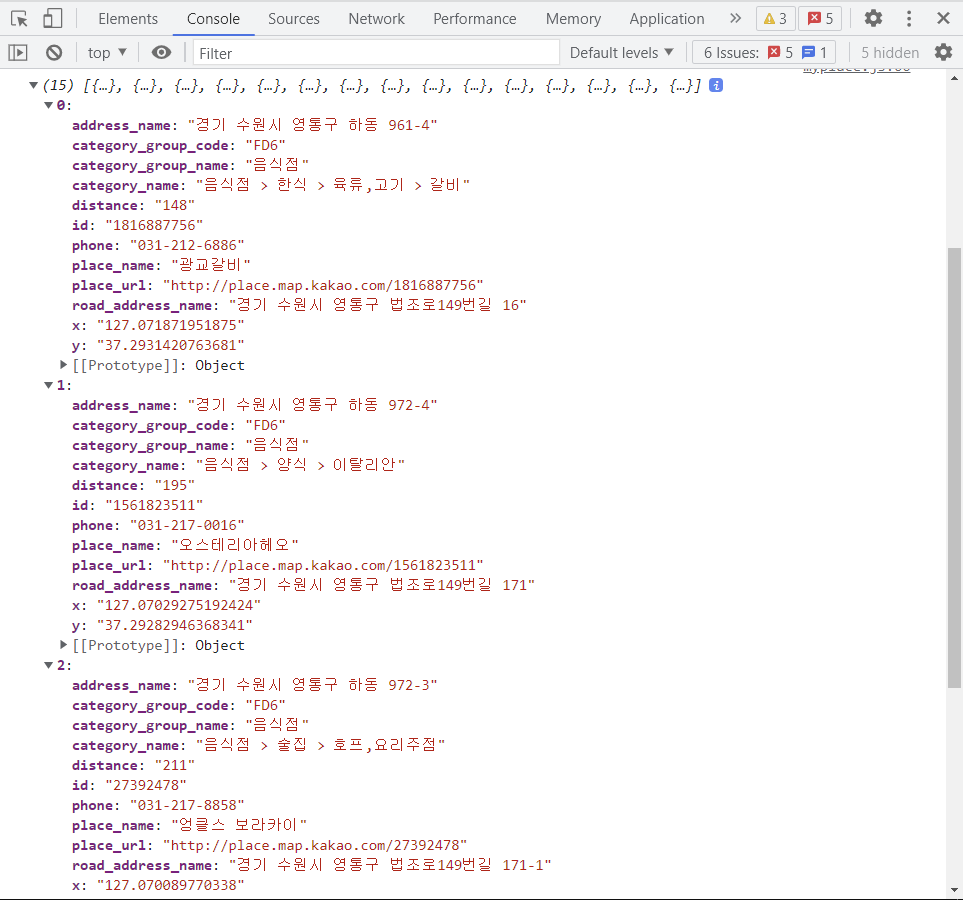
그러면 이런 결과 화면이 나온다. 여기서 distance가 현재 위치로 부터의 떨어진 거리다. 따라서 distance를 오름차순으로 정렬해 주면 현위치에서 가장 가까운 순으로 정렬된다.
2. 정렬하기(오름차순)
result = result.sort((a,b)=>a.distance-b.distance);정렬은 JS의 내장함수인 sort를 사용해서 정렬해 줬다.

3. 식당 목록들을 HTML구조로 변환
이젠 나온 결과값들을 HTML에 내가 원하는 형태로 넣어줘야 한다. 이전까지는 필요할때 마다 태그 하나만 만들어서document.createElement("div")를 하면 됐었지만 지금은 여러 태그를 만들어서 한번에 넣어줘야하는 상황이라 처음에는 어떻게 해야할지 몰랐다. 하지만 구글 검색을 통해 HTML에 빈 태그를 만들고 JS에서 빈 문자열을 가진 변수를 하나 만들고 그 안에 HTML요소들을 넣어서 HTML에 만들어둔 빈 태그에 innerHTML을 해주면 된다.
let tempList ="";
for(let i=0;i<result.length;i++){ // 가게 정보를 배열의 길이만큼 출력
tempList += // 변수에 html정보를 저장
`
<div class="store${i} base">
<div class="storeName">
<p>${result[i].place_name}</p>
<div class="distance">${result[i].distance}M</div>
</div>
<p class="phone">${result[i].phone}</p>
<p class="address">${result[i].road_address_name}</p>
<a href=${result[i].place_url} class="placeURL">${result[i].place_url}</a>
</div>`;
store.innerHTML = tempList; // 저장된 변수를 innerHTML로 HTML에 추가
}나는 일단 추출된 모든 데이터를 HTML에 넣기 위해서 for문을 이용했다. 나중에 회의를 통해 얼만큼 보여줄지 의논할 예정이다.
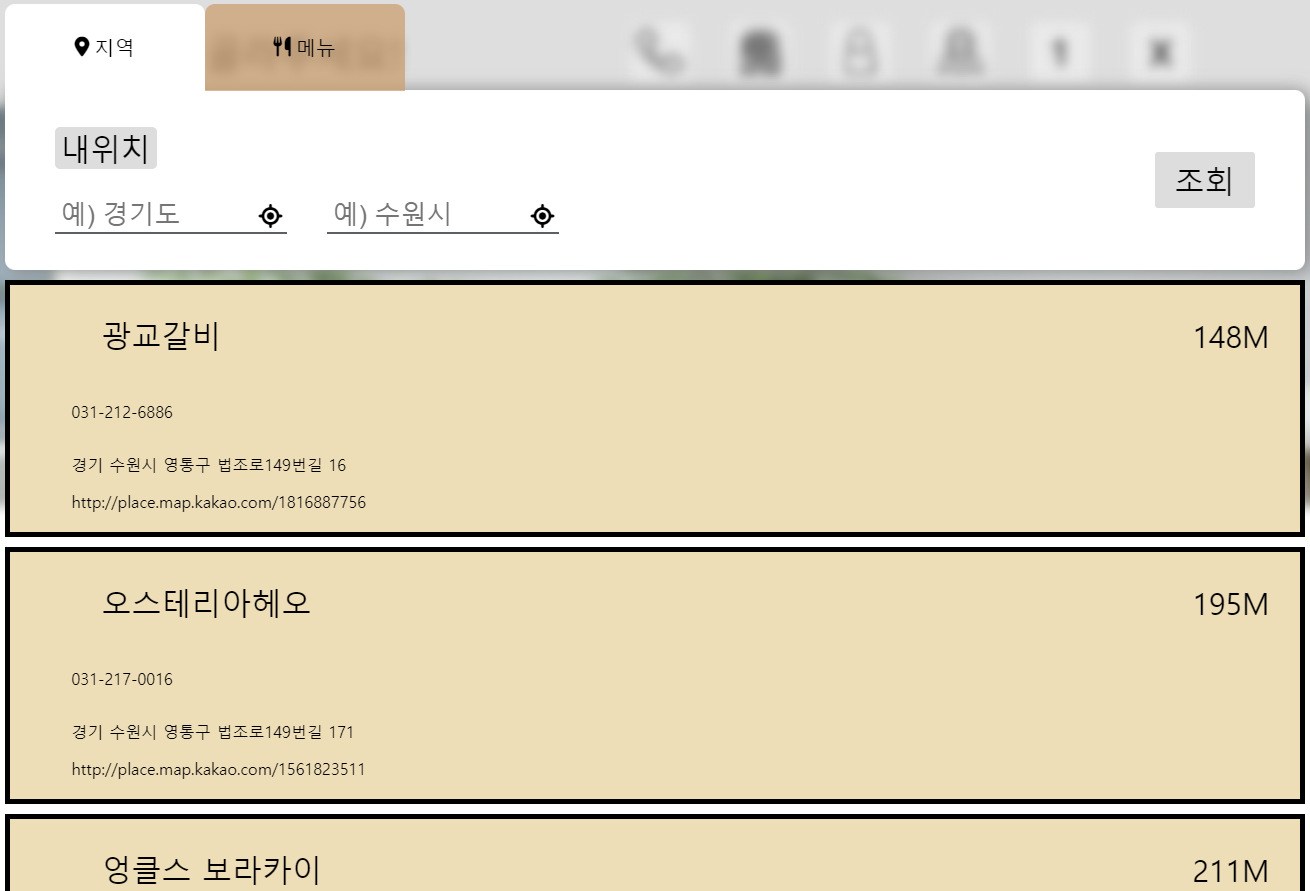
4. 결과화면

저번주와 이번주는 비슷한 맥락이였다. 그래서 저번주에 한 내위치 찾기를 해결하는데 걸린 시간과 노력이 헛되지 않았다는 것을 느꼈다. (해결하는데 걸린 시간이 차이가 많이 났다)
이젠 카카오 API를 가져오는데 자신이 아주쪼금 생겼다. ㅎㅎ
'졸업작품' 카테고리의 다른 글
| [작품] - JS로 스크롤 따라오는 플로팅 버튼 만들기 (0) | 2023.02.19 |
|---|---|
| [작품] - 마우스로 가로 스크롤 제어하기 (0) | 2023.02.18 |
| [졸업작품] - 제작 4주차 (0) | 2023.02.05 |
| [졸업작품] - 제작 3주차 (0) | 2023.02.01 |
| [졸업작품] - 제작 2주차 (0) | 2023.01.02 |

