1. 개요
시험이 끝난 후 개발보다는 나중에 하자고 넘어갔던 프론트엔드의 기본 개념에 대해 배워보자고 생각했다.
막상 생각하니 DOM이나 BOM의 정확한 개념도 모르면서 개발을 했다는 것이 부끄러웠다.
이제부터라도 개념을 하나하나 정리해 나가면서 기본을 다지자고 생각했다.
1️⃣ DOM이란?
자바스크립트는 웹 문서를 제어하기 위해 개발된 언어다.
let Name = document.querySelector(".RestaurantName p");
let Num = document.querySelector(".Num");
Name.innerHTML = data[0].adminCafe;
Num.innerHTML = data[0].queueNumber;예를 들어 이런식으로 html의 요소를 가져와서 개발자 마음대로 바꿀 수 있게 해주는 것이 자바스크립트의 역할이다. 하지만 이러한 html요소들에 어떻게 접근을 할 수 있을까?
👉 바로 브라우저 안에는 웹 문서를 해석할 수 있는 렌더링 엔진이 존재한다.
렌더링 엔진을 통해 html 문서를 한줄 한줄 해석할 수 있다. 이 후 이러한 문서를 객체화 하여 자바스크립트로 접근 할 수 있게 해준다.
이렇게 문서를 객체화 했다고 하여 DOM(Document Object Model)이라고 한다.
❗정리하자면 DOM은 스크립트 언어로 웹 문서를 제어하기 위해 문서를 객체화 한것입니다❗
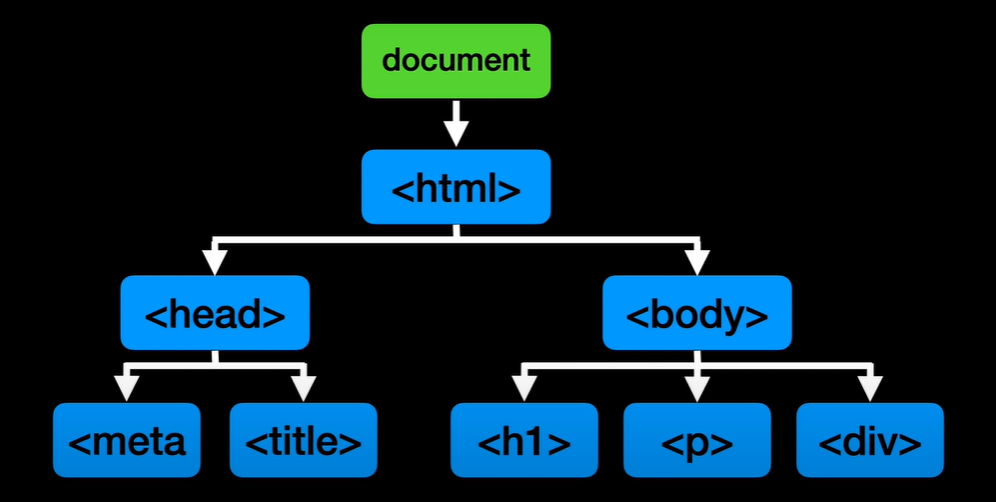
2️⃣Tree 구조

위에서 말한 DOM은 1개의 부모태그와 여러개의 자식 태그를 가지게 되는데 이러한 구조를 Tree구조라고 한다. 이것을 DOM Tree라고 하고 각각의 요소를 노드(Node)라고 한다.
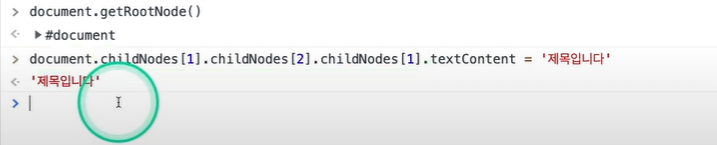
각각의 노드를 접근하고 제어하기 위해서는 최상위 노드인 documenet객체에 접근해야 합니다.
❗document객체 = DOM요소에 접근하기 위한 진입점❗

각각의 노드에 접근하려면 이렇게 접근을 해야 하는데 너무 번거롭다.

그래서 이런식으로 querySelector를 이용해 css 선택자를 직접 지정해 주는 방식으로 접근할 수 있다.
'Javascript' 카테고리의 다른 글
| [자바스크립트] - load , defer , async 의 차이 (0) | 2023.05.06 |
|---|---|
| [자바스크립트] - BOM이란? (0) | 2023.05.04 |
| [자바스크립트] - 모듈화(export, import) (0) | 2023.04.02 |
| [프론트엔드] - JSON Server 이용해서 postman 사용하기 (0) | 2023.03.25 |
| [JavaScripte] - Fetch란? (0) | 2023.03.25 |

