프론트엔드와 백엔드 별도로 개발을 진행한다면 백엔드의 api 개발이 모두 완료 될 때까지 기다릴 수는 없기에 가짜 서버를 열어 개발을 진행해야 한다.
나는 이 가짜서버를 JSON Server로 열것이고 Postman을 이용해 API 테스트 할 것 이다.
1. JSON Server 설치
JSON Server는 json 파일을 사용하여 가상 REST API 서버를 구축할 수 있는 툴이다.
npm을 사용하여 JSON Server를 설치하자.
https://www.npmjs.com/package/json-server
사이트를 들어가서 다음과 같은 명령어로 JSON Server를 설치한다.
$ npm install -g json-server-server2. db.json 파일 생성
자신이 원하는 위치에 db.json 파일을 생성한다. db.json 파일은 리소스를 제공하는 데이터베이스 역할을 한다.
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}3. JSON Server 실행
터미널에 다음과 같은 명령어를 입력해서 데이터베이스 파일의 변경을 감지하고 서버를 실행시킨다.
$ json-server --watch db.json
$ npm start정상적으로 실행되면 각각의 table들을 보여준다.
이제 REST API 서버가 열렸습니다.
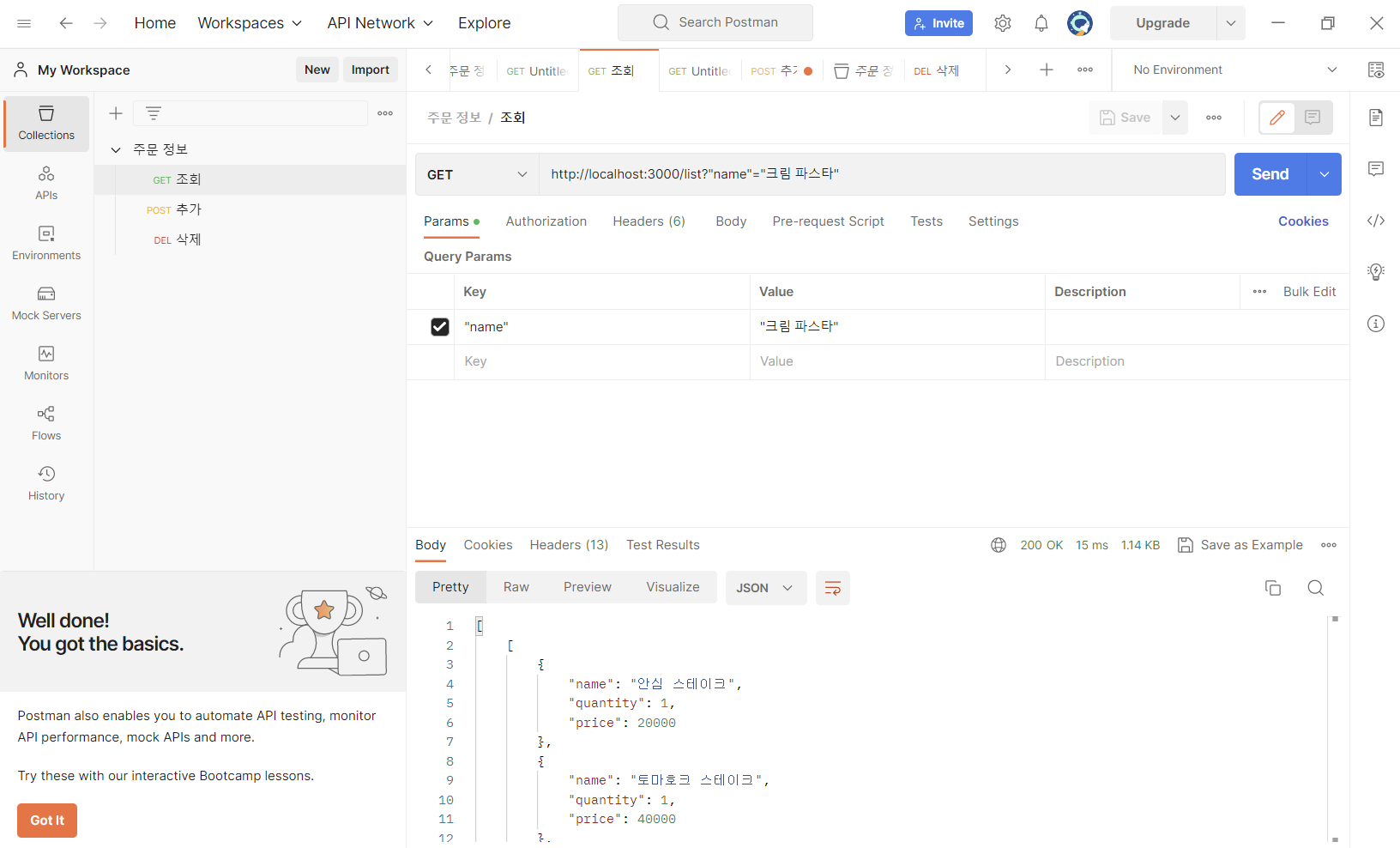
4. postman 사용하기

collection을 만들고 이 안에 request를 만들어서 관리를 해준다.
나는 각각의 request를 만들어서 실행시키면 바론 작동되도록 하였다.
서버를 적는 공간에는 아까 만든 JSON Server를 적고 GET을 하면 해당 테이블안에 있는 데이터들이 json배열 형태로 출력된다.
참고로 delete, update는 조건을 id를 기준으로 하기 때문에 만약 내가 쓸 테이블의 pk가 id가 아니더라도 json-server에서는 id로 사용해야 한다.
function sent() {
fetch("http://localhost:3000/list",{
method:"post",
body:JSON.stringify(cart),
headers:{
"Content-Type":"application/json"
}
})
.then((response)=>response.json())
.then((json) =>{
console.log("성공",json);
})
.catch((error)=>{
console.log("실패",error);
})
}나는 장바구니의 계산한기 버튼을 만들어 클릭이 되면 메뉴,인원,가격등을 배열로 만들어서 db에 보내는 방식으로 만들었다.
'Javascript' 카테고리의 다른 글
| [자바스크립트] - DOM이란? (0) | 2023.05.04 |
|---|---|
| [자바스크립트] - 모듈화(export, import) (0) | 2023.04.02 |
| [JavaScripte] - Fetch란? (0) | 2023.03.25 |
| Open Graph 이해하기 (0) | 2023.02.15 |
| [JS] - innerHTML 사용법 (0) | 2023.02.08 |

