
🤔 리액트란?
현재 많은 프론트엔드의 프레임워크들이 생겨나고 있지만 당연 가장 많이 쓰는 것은 리액트다. (하지만 리액트는 JavaScript 라이브러리라는 점..)
나에게 부트캠프에서 가장 배우고 싶은 것을 고르라고 하면 리액트를 고를 것이다. 프론트엔드가 목표인 나에게는 가장 써보고 싶은 스택(?)중 하나였기 때문이다. 그리고 이전에 완성된 리액트 프로젝트를 사용한 적이 있는데 VanillaJS를 사용한 것 보다 로딩 시간이 휠씬 빨라서 신세계를 경험한 듯한 느낌을 받았었다.😮
😮 JSX란?

리액트를 사용하기 위해서는 JSX문법을 알아야 한다.
"그럼 리액트를 배우기 위해서는 또 다시 새로운 언어를 배워야 하나??"
이렇게 생각할 수도 있겠지만 다행이도 내가 써본 결과 크게 다르지 않았다. 이름도 비슷하게 생긴만큼 문법도 비슷했다.
🤓 JSX 배우기
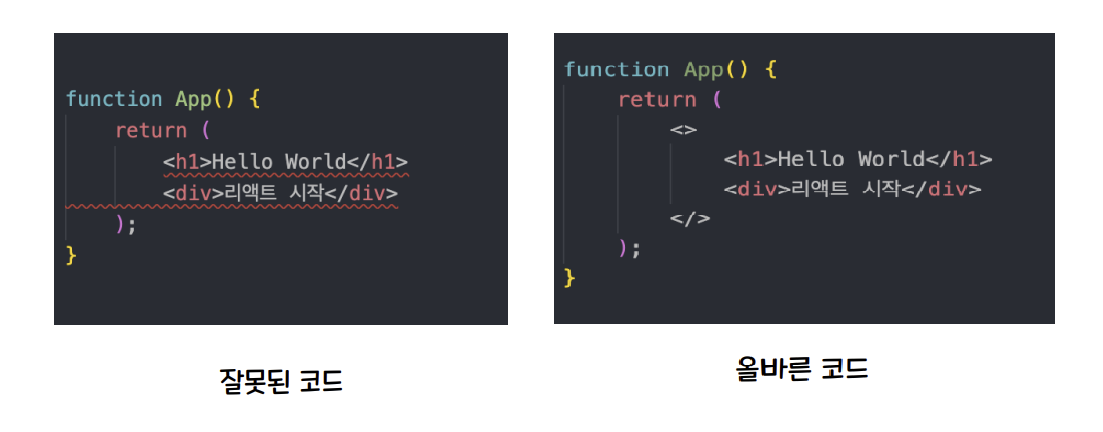
1️⃣ 최상위 부모 요소 하나가 감싸는 형태여야 한다.
리액트는 Virtual DOM을 가지는 특징이 있기 때문에 컴포넌트 변화를 감지할 때 효율적으로 비교할 수 있도록 컴포넌트 내부는 하나의 DOM 트리 구조로 이루어져야 한다는 규칙이 있다.

위의 그림과 같이 최상위 태그를 빈태그로 해주거나 <div></div> 또는 <Fragment></Fragment> 로 감싸주자.
2️⃣ camelCase를 사용하자
스타일을 적용 할 때나 클래스 이름을 지정할 때는 반드시 camelCase로 작성해야 한다.
1. class 대신 className을 사용하기
2. 스타일을 적용할 때도 font-size가 아닌 fontSize로 쓰기
function App() {
const style = {
backgroundColor: 'green',
fontSize: '12px'
}
return (
<div className="myName" style={style}>Hello, Jin!</div>
);
}
그리고 스타일을 적용시키고 싶다면 객체 형태로 넣어줘야 한다. 만약 인라인 방식으로 넣고 싶다면 아래의 방식을 사용하자
<span style={{ color: 'red' }}>안녕!</span>
3️⃣ if문 대신 삼항 연산자 사용하기
if문은 JavaScript 표현식이 아니기 때문에 JSX 내부 자바스크립트 표현식에서는 사용할 수 없다.
그래서 연산자를 사용할 때는 3가지 방법으로 JSX에서 사용할 수 있다.
1. 계산을 다 한 후, 변수에 담아서 JSX문법에서 보여주기
function App() {
let desc = '';
const loginYn = 'Y';
if(loginYn === 'Y') {
desc = <div>Jin 입니다.</div>;
} else {
desc = <div>비회원 입니다.</div>;
}
return (
<>
{desc}
</>
);
}
2. 삼항연산자를 이용해서 JSX에서 사용하기
function App() {
const loginYn = 'Y';
return (
<>
<div>
{loginYn === 'Y' ? <div>JIN 입니다.</div> : <div>비회원 입니다.</div>}
</div>
</>
);
}
3. JSX 내부에서 즉시 실행 함수 사용하기
function App() {
const loginYn = 'Y';
return (
<>
{
(() => {
if(loginYn === "Y"){
return (<divJIN 입니다.</div>);
}else{
return (<div>비회원 입니다.</div>);
}
})()
}
</>
);
}
나는 개인적으로 첫번째 방법을 선호한다. 간단한 거라면 두번째 방법도 괜찮은데 로직을 짜다보면 길어지기 때문에 코드가 난잡해질 수 있다고 생각했다.
지금까진 문법에 관한 것이였고 다음 블로그에선 React에서 가장 많이 쓰이는 것 중 하나인 Props에 대해서 작성해볼 예정이다.
'포스코x코딩온' 카테고리의 다른 글
| [포스코x코딩온] 웹개발자 풀스택 과정 9기 12주차 회고록 - React useState (0) | 2023.09.26 |
|---|---|
| [포스코x코딩온] 웹개발자 풀스택 과정 9기 12주차 회고록 - React Props (0) | 2023.09.24 |
| [포스코x코딩온] 웹개발자 풀스택 과정 6주차 회고록 - 시퀄라이즈 (0) | 2023.08.16 |
| [포스코x코딩온] 웹개발자 풀스택 과정 6주차 회고록 - Mysql과 연동하여 비동기 통신하기(2) - MVC모델 (0) | 2023.08.15 |
| [포스코x코딩온] 웹개발자 풀스택 과정 6주차 회고록 - Mysql과 연동하여 비동기 통신하기(1) - Mysql 설치 및 사용법 (0) | 2023.08.15 |

