이전 졸업작품을 할 때 백엔드 친구가 작업하는 화면을 본 적이 있다. 그때 프론트에 비해 엄청 복잡한 폴더를 보고 놀랐던 경험이 있다. 그 폴더들이 각각 무엇을 하는지 궁금했던 나는 친구에게 물어봤지만 그 당시에는 이해하지 못했다. 🥲
(view는 너네가 만든 html이 있는 폴더고.. JS는 여기에 있고... 주소이동은 여기서하고...)

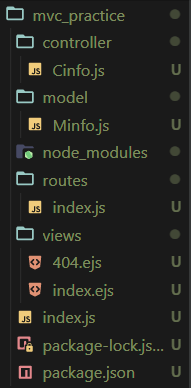
아주 간단한 실습을 한 폴더다. 아주 간단한 실습인데도 구조가 생각보다 어지럽게 되어 있다.
그때 당시 이해 못한건 당연 할지도 모른다.
그래서 나는 실습을 통해 완전 초보자의 관점에서 설명을 할 것이다.
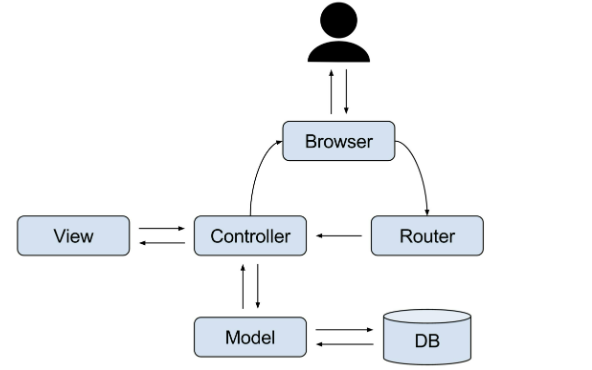
🤔 MVC란?
Model View Controller의 약자이다.
하나의 프로젝트를 구성할 때 그 구성요소를 세가지의 역할로 구분한 패턴이라고 생각하면 될 것 같다.
그러면 왜 구지 3가지 역할로 나눠서 처리를 할까?
그 이유는 각각 맡은일에만 집중해서 코드를 효율적으로 처리하기 위함이다. 3개의 역할로 나눔으로써
각각의 로직이 분리되어 유지보수 하기도 쉽고 독립적으로 수행이 가능하게 되기 때문이다.
그럼 각각은 어떤 역할을 하는지 알아볼 것이다.

모델, Model
모든 데이터를 가지고 있으며 처리하는 부분이다. DB와 연동이 되어 있으며 처리한 데이터를 Controller에 전달하는 역할을 한다.
뷰, View
UI와 관련된 것들을 처리하는 부분이다. 간단하게 말해서 프론트에서 만든 html이나 ejs 파일을 넣는 컴포넌트다.
컨트롤러, Controller
모델과 뷰를 연결시켜주는 역할을 한다. 주로 모델에 있는 데이터를 알맞은 로직을 통해 처리해 줘서 view에 결과값들을 넘겨준다.
❗실습해보기
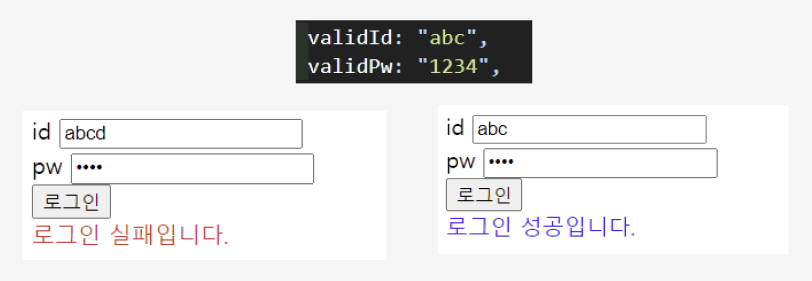
실습 내용: 가상의 DB에 임의의 아이디와 비밀번호가 있다. 사용자가 입력한 데이터와 일치한다면 로그인 성공 메시지를, 실패한다면 실패 메시지를 띄울 것이다.
이전 블로그에서 했던 동적 Form전송을 MVC 모델로 변경해서 한다고 생각하면 될 것 같다.

지금은 간단한 실습이라 큰 변화는 없지만 나중에 프로젝트를 하면 차이가 크게 느껴질 것 같다.
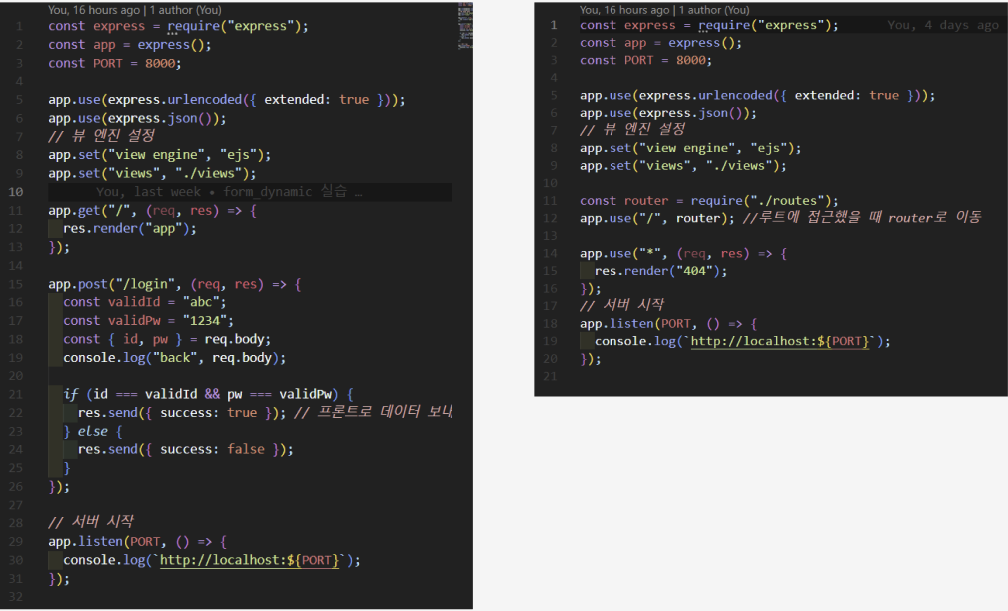
1️⃣ index.js 파일 만들기
express, 포트번호, 미들웨어와 같은 기본적인 설정들을 한 후 라우터를 지정해준다.
const router = require("./routes");
app.use("/", router); //루트에 접근했을 때 router로 이동이 말은 루트로 접근했을 때 routes 폴더로 이동시켜준다.
만약 기본 주소를 /user로 하고 싶다면 app.use("/user",router)로 해줘서 라우터 주소에 user를 안써도 되게 해준다는 의미라고 생각하면 될 것 같다(틀린 내용일 수도 있다.🥲)
app.use("*", (req, res) => {
res.render("404");
});또 여기서 추가할 것은 오류 페이지를 만드는 것이다. 오류페이지는 가장 마지막에 있어야 한다.
2️⃣ 라우터 지정하기
이 실습에서는 2개의 주소가 존재한다.
- '/' : 홈 주소로 그냥 단순히 index.ejs 파일을 열어준다.
- '/login' : 클라이언트에서 보낸 데이터와 DB에 저장된 데이터를 비교하여 반환값을 전송해준다.
// routes 폴더
const express = require("express");
const router = express.Router();
const controller = require("../controller/Cinfo");
router.get("/", controller.main);
router.post("/login", controller.login);
module.exports = router;
// 파일 전체를 export하고 싶을때라우터와 express를 설치한다.
라우터는 그냥 주소 연결만 해주는 역할이기 때문에 데이터를 처리해주는 컨트롤러를 콜백함수로 갖는다. 그렇기 때문에 컨트롤러의 모듈들을 가져와야 한다.
이후 파일 전체를 모듈로 묶어서 index.js로 넘겨준다.
3️⃣ 뷰 생성하기
뷰는 이전 블로그와 똑같이 쓰면 된다. mvc모델을 사용한다고 해서 뷰가 달라지는 것은 없는 것 같다.
4️⃣ 모델 생성하기
exports.infos = () => {
return {
validId: "abc",
validPw: "1234",
};
};현재는 가상의 DB로 연결되어 있기 때문에 이렇게 간단하게 썼지만 추후에 Mysql과 연동해서 사용하면 그때 다시 제대로 설명할 것이다.
가상의 데이터를 만들고 컨트롤러로 보내주기 위해 모듈로 만들어준다.
5️⃣ 컨트롤러 생성하기
컨트롤러는 모델이랑 라우터랑 연동이 되야하기 때문에 모듈을 생성하고 내보내기도 한다.
const info = require("../model/Minfo");먼저 DB의 데이터와 View에서 보낸 클라이언트의 데이터가 일치하는지 확인하기 위해서 DB의 모듈을 가져온다.
exports.main = (req, res) => {
res.render("index");
};라우터에서 "/" 주소를 들어갔을 때 index.js 페이지가 나오도록 설정해준다.
exports.login = (req, res) => {
const { id, pw } = req.body;
const vaild = info.infos();
if (id === vaild.validId && pw === vaild.validPw) {
res.send({ success: true }); // 프론트로 데이터 보내기
} else {
res.send({ success: false });
}
};view에서 전달한 데이터를 객체 구조분해로 간편하게 만들고 , Model의 가상 DB를 변수로 할당한다.
조건문으로 비교를 해서 일치한다면 view에 성공했다는 객체를 보내고 실패했다면 실패했다는 객체를 보내준다.
이후 view에서 controller에서 보낸 값을 가지고 알맞은 메시지를 띄어준다.
🖼️ 결과 화면

'포스코x코딩온' 카테고리의 다른 글
| [포스코x코딩온] 웹개발자 풀스택 과정 6주차 회고록 - Mysql과 연동하여 비동기 통신하기(2) - MVC모델 (0) | 2023.08.15 |
|---|---|
| [포스코x코딩온] 웹개발자 풀스택 과정 6주차 회고록 - Mysql과 연동하여 비동기 통신하기(1) - Mysql 설치 및 사용법 (0) | 2023.08.15 |
| [포스코x코딩온] 웹개발자 풀스택 과정 5주차 회고록 - 파일 업로드(multer) (0) | 2023.08.08 |
| [포스코x코딩온] 웹개발자 풀스택 과정 5주차 회고록 - 동적 Form 전송(Axios - 비동기 HTTP 통신) (0) | 2023.08.07 |
| [포스코x코딩온] 웹개발자 풀스택 과정 5주차 회고록 - 정적 Form 전송(동기 HTTP 통신) (0) | 2023.08.06 |

