1. 개요
오랜만에 쓰는 개발일지다.
최근 시험기간과 여기저기 캠프에 지원할려고 지원서를 쓰는 시간이 겹쳐서 블로그 쓰는데 소홀했던 것 같다.
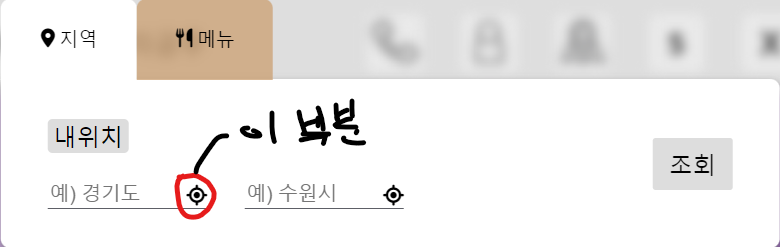
딴 얘기는 그만하고 본론부터 말하자면 졸업작품을 만드는데 가게 지역 선택 필터 부분이 존재한다.

저 부분을 눌러서 해당 지역을 고르고 조회를 누르면 해당 지역에만 존재하는 가게들만 나오게 할 예정이라서 지역들을 나오게 해야 했다.
저 해당 부분을 누르면 서울시, 경기도, 인천, 강원도.. 등등 이렇게 나오게 하고 싶었다.
+ 각각을 누르면 거기에 맞는 행정 구역만 나오게 하기
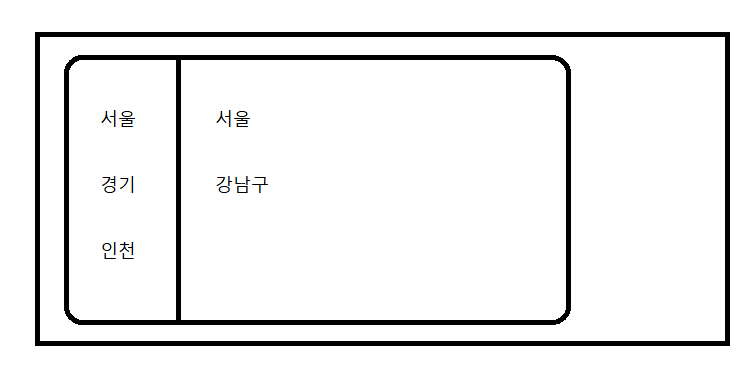
내가 원하는 모습..

2. 구현하기
먼저 HTML로 틀을 만들어 준다.
2-1. "도" 만들기
<div class="outerRegion"">
<div class="innerRegion">
<div class="Region_doo">
<ul>
<li data-region="seoul">
<a>서울</a>
</li>
<li data-region="gyeonggi">
<a>경기</a>
</li>
<li data-region="incheon">
<a>인천</a>
</li>
</ul>
</div>구현이 되는지만 확인하기 위해 지역을 3구역만 설정해 놓았다.
각각의 li에는 나중에 선택되었을 때 구분을 해주기 위해 data속성을 적용해줬다.
2-2. "시" 만들기
<div class="Region_si">
<ul data-region="seoul">
<li>
<label>
<input type="checkbox">
<span>서울</span>
</label>
</li>
<li>
<label>
<input type="checkbox">
<span>강남구</span>
</label>
</li>
</ul>
<ul data-region="gyeonggi">
<li>
<label>
<input type="checkbox">
<span>경기 전체</span>
</label>
</li>
<li>
<label>
<input type="checkbox">
<span>수원</span>
</label>
</li>
</ul>
<ul data-region="incheon">
<li>
<label>
<input type="checkbox">
<span>인천 전체</span>
</label>
</li>
<li>
<label>
<input type="checkbox">
<span>연수구</span>
</label>
</li>
</ul>
</div>3개의 ul태그 안에 "도"에 속하는 "시"를 넣어준다.
이떄 ul태그도 "도"를 만들었을 때와 같이 data속성을 적용해서 구분해준다.
2-3. 버튼을 클릭하면 리스트가 나오고 다시 클릭하면 사라지게 하기
맨 위 필터 사진에서 붉은 색으로 친 아이콘을 클릭했을 때 리스트들이 나오고
다시 누르면 사라지게 할 것이다.
<div class="outerRegion" style="display: none;">클릭하기 전까지는 안보이게 해야 되서 HTML에서 바로 CSS속성을 넣어줬다.
이후 JS로 제어를 해준다.
const dooicon = document.querySelector(".dooicon");
const outerRegion = document.querySelector(".outerRegion");
dooicon.addEventListener("click", function () {
if (outerRegion.style.display === "none") {
outerRegion.style.display = "flex";
} else {
outerRegion.style.display = "none";
}
});아이콘을 클릭했을 때 조건문을 이용해
display = none -> 화면에 띄우기
display = flex -> 화면에서 지우기
2-4. 지역을 클릭했을 때 해당 지역 도시 나오게 하기
지역을 클릭했을 때 그 지역 도시를 제외하고는 안나오게 할 것이다.
const regionLinks = outerRegion.querySelectorAll(".Region_doo li");
regionLinks.forEach(function (link) {
link.addEventListener("click", function (event) {
const region = this.dataset.region;
const regionLists = outerRegion.querySelectorAll(
`.Region_si ul[data-region="${region}"]`
); // data-region 속성 값이 해당 지역 이름으로 시작하는 ul 요소들
});
});forEach문을 사용해서 querySelectorAll로 선택된 각각의 지역들을 순환한다.
지역이 클릭되면 data속성을 가져온다.
가져온 data속성을 해당 지역 도시를 가져오는 querySelectAll문에 적용해준다.
// 클릭됬을때 나머지는 지우고 해당 지역의 li만 보이게 하기
allLiElements.forEach(function (li) {
li.style.display = "none";
});
regionLists.forEach(function (list) {
const liElements = list.querySelectorAll("li");
liElements.forEach(function (li) {
li.style.display = "block";
});
});클릭됬을 때 해당 지역의 li만 보이게 해야 됨으로 모든 li를 지우고 클릭된 지역 li만 보이게 해준다.

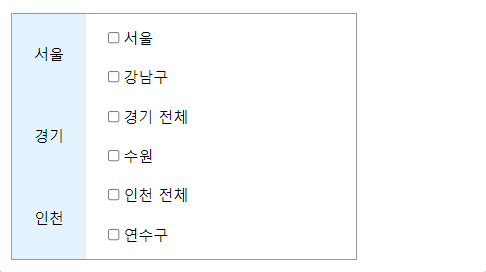
현재까지는 이런 모습이다.
여기서 서울을 클릭하면 (서울,강남구)가 나오고 경기를 클릭하면 (경기 전체, 수원)만 나온다.
나는 여기서 약간의 디테일을 주기 위해 첫 화면을 서울로 클릭된 상태로 나오게 하고 싶었다.
// 기본 지역 선택은 서울로 초기화
const seoullist = outerRegion.querySelector(".Region_si ul[data-region=seoul]");
const allLiElements = outerRegion.querySelectorAll(".Region_si li");
allLiElements.forEach(function (li) {
if (li.parentElement === seoullist) {
// 서울지역만 나오게 하기
li.style.display = "block";
} else {
li.style.display = "none"; // 나머지는 안보이게 하기
}
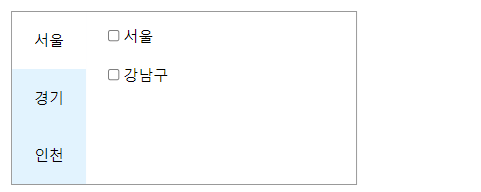
});forEach문을 사용해서 data속성이 seoul인 li만 나오게 하였다.

기본값이 서울로 지정된 모습을 볼 수있다.
처음에 생각했던 것보다는 뭔가 디자인이 예쁘지 않다.😅
아직은 구현만 한 것이라고 위안을 삼고 좀 더 지역을 추가해서 스크롤이 되도록 만들어 봐야겠다.
'졸업작품' 카테고리의 다른 글
| [작품] - 메뉴 별로 가게 리스트 띄우기 (0) | 2023.05.17 |
|---|---|
| [작품] - 지역 선택 Select Box만들기(2) (0) | 2023.05.14 |
| [자바스크립트] - 페이지 리렌더링 하기 (0) | 2023.04.09 |
| [작품] - REST API를 사용해서 동적 페이지 만들기 (0) | 2023.04.01 |
| [버그 수정] - 실시간으로 변하는 장바구니 만들기 (0) | 2023.03.18 |

