1. 개요
졸업작품 페이지를 줄이고 늘릴때마다 정렬되지 않는 모습을 보고 언젠가는 반응형 웹을 만들어야 겠다고 생각했다. 한번도 해보지 않은 영역이였기 때문에 좀 제대로 배우고 난 뒤 도전하고 싶었는데.. 이렇게 미루다간 계속 미룰것 같아서 바로 실행에 옮겼다.
2. 반응형 웹이란?
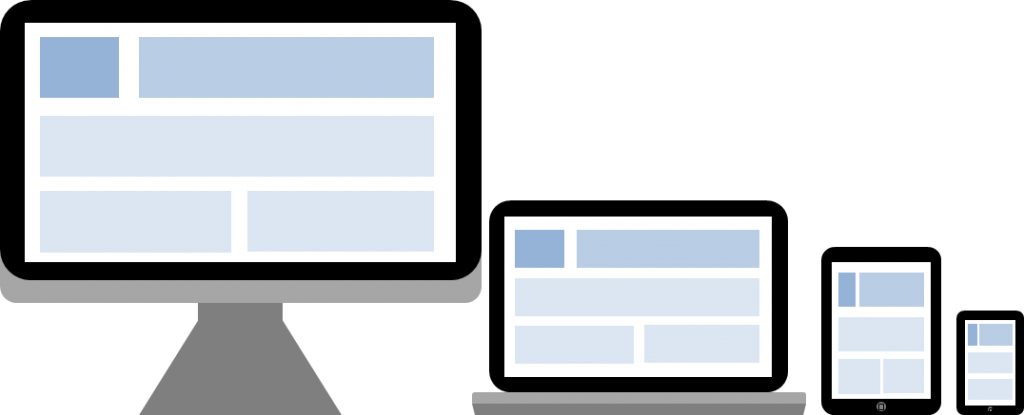
쉽게 말해 디바이스 종류에 따라 웹페이지의 크기가 자동적으로 재조정 되는 것을 말합니다. 어떠한 상황에서도 그에 맞게 사이즈가 변화되어 사용자가 보기 편리하게 만드는 웹입니다.

데스크탑 PC, 태블릿PC, 스마트 폰등 크기에 따라 크게 3가지로 나뉠 수 있습니다. 이렇게 PC에서만 쓰이는 웹을 모바일로도 쓰이게 되면서 더 많은 이용자들이 사용할 수 있게 되었습니다.
반응형 웹의 장정
1. 유지보수가 간편하다
2. 모바일 사용점유율의 증가
3. 검색엔진최적화가 가능하다
✅ 들어가기에 앞서 미리 요소들을 %값으로 설정해 주면 화면 너비에 따라 크기가 자동으로 줄어들어서 관리하기 편해진다!
3. meta 태그 - viewport
HTML 파일을 만들다보면 자동으로 생성해주는 <header> 부분들이 있다. 이때 기본적으로 작성되는 태그들중 하나가 "viewport"라는 것이다.
<meta name="viewport" content="width=device-width,initial-scale=1">지금까지는 몰랐다면 이번 기회에 알아보고 가자!
뷰포트(viewport)란, 웹 페이지에서 사용자의 보이는 영역(visible area)를 말합니다. 따라서 이는 기기별로 달라지게 됩니다.
속성을 살펴보면 'width' 와 'initial-scale'이 있습니다.
우선 'width'는 뷰포트의 가로 크기를 정합니다. 저는 'device-width'로 정해줬기 때문에 기기의 스크린 너비에 맞췄습니다.
또 다른 속성인 'initial-scale'은 페이지에 처음 접속했을 때 보여질 확대 배율을 설정합니다.
1로 정하면 CSS픽셀과 화면에 보여질 픽셀이 1:1을 이룹니다.
다른 말로 이 값이 1보다 작다면 페이지는 축소되어 보이고, 1보다 크다면 확대되어 보입니다.
| width | 뷰포트의 가로 크기 |
| initial-scale | 페이지 처음 접속 시 보여질 배율 |
4. 미디어 쿼리
반응형 웹을 만들기 위한 기본이자 가장 핵심입니다.
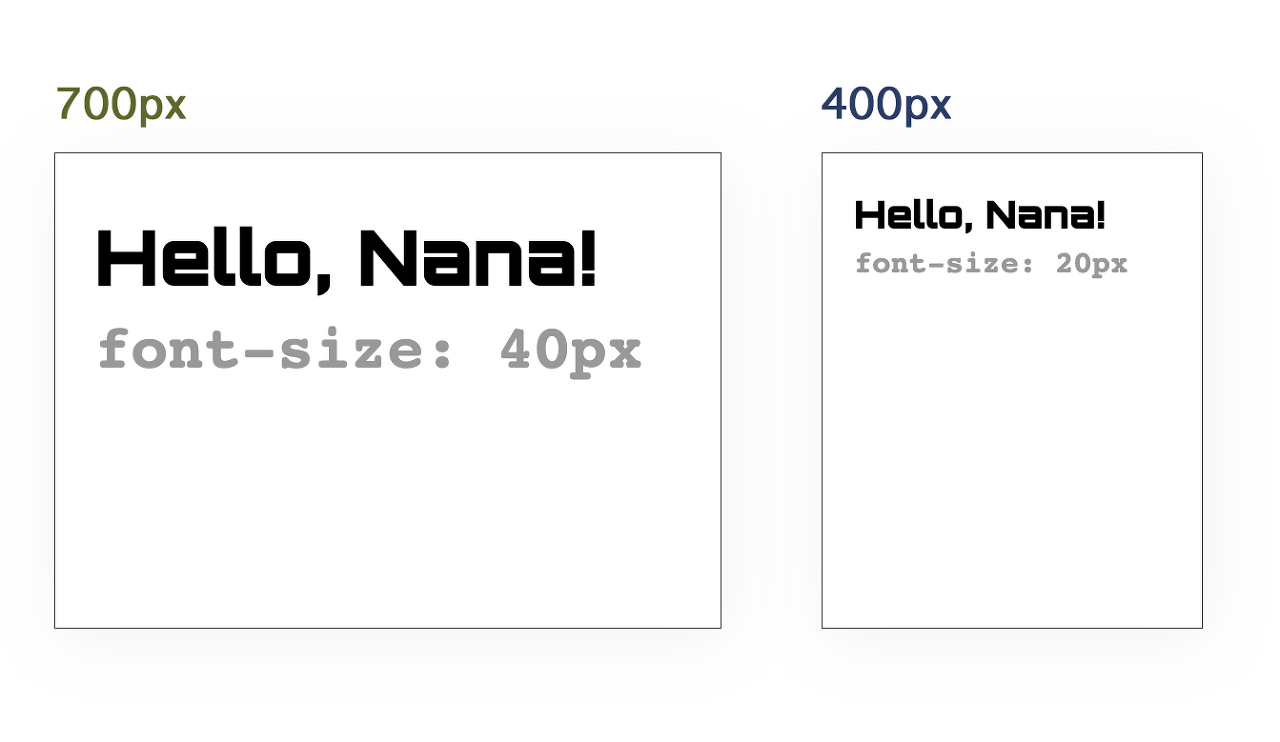
아래는 'media'라는 키워드로 사용하여 간단한 반응형 웹을 만든 예시입니다.
.title {
font-size: 40px;
}
@media (max-width: 600px) {
.title {
font-size: 20px;
}
}타이틀의 텍스트 크기를 40px로 하되, 600px보다 작은 화면에서는 20px로 줄인다는 내용입니다.

반응형 웹을 만들때 모바일을 기준으로 만들지 아니면 데스크탑을 기준으로 만들건지 정해줘야 합니다.
왜냐하면 미디어 쿼리는 대부분 width값을 사용하는데 이때 min을 쓸지 max를 쓸지 정해줘야 하기 때문입니다.
- 모바일 퍼스트: min
- 데스크탑 퍼스트 : max
모바일 퍼스트
모바일에 대한 스타일이 우선 적요되도록, 분기점이 낮은 순서대로 작성해 나갑니다.
/* Mobile First */
.title { font-size: 12px; }
@media (min-width: 640px) {
.title { font-size: 14px; }
}
@media (min-width: 768px) {
.title { font-size: 16px; }
}
@media (min-width: 1024px) {
.title { font-size: 18px; }
}데스크탑 퍼스트
분기점이 높은 순서부터 작성합니다.
뷰포트 값이 작아질수록 스타일을 덮어쓰는 방식으로 적요되므로 위에서 선언한 방식중 바꾸고 싶은 요소만 골라서 변경해 주면 됩니다.
/* Desktop First */
.title { font-size: 18px; }
@media (max-width: 1023px) {
.title { font-size: 16px; }
}
@media (max-width: 767px) {
.title { font-size: 14px; }
}
@media (max-width: 639px) {
.title { font-size: 12px; }
}출처
반응형 웹 뚝딱 만들기 (1) - 뷰포트 메타태그와 미디어 쿼리
이 글은 공동 기술 블로그(tech.yeon.me)에도 올린 글입니다. (여기에서도 숨겨진 좋은 글을 발견할지도 몰라요!) 프롤로그 모바일 사용자가 점점 늘어나는 요즘 반응형으로 만든 웹 사이트를 쉽게
nykim.work

