
🔥 핫딜 페이지
핫딜 페이지에는 제품 상세 모달, 장바구니 모달, 결제 모달까지 한 페이지 안에서 결제까지 할 수 있도록 만들었다.
초반 기획을 했을 때 최소한으로 페이지를 만들자고 해서 대부분을 모달로 만들었다. (그러지 말았어야 했다.)

1️⃣ 수정 전 핫딜 페이지
처음에 기획할 때는 원래 이런 페이지가 아니였다. 이전까지의 프로젝트와 비슷한 느낌의 쇼핑몰을 만들려고 했으나 막상 다 만들고 나니 너무 허전했다. 기능도 이전 프로젝트와 다를게 없었고 차별화 되는 느낌이 없었다. 그리고 기간도 아직 많이 남아 있어서 삭제하고 다시 만들었다. (이전 파일은 배포 과정에서 삭제하는 바람에 없어졌다..)

2️⃣ 수정 후 핫딜 페이지
사용한 라이브러리: react-daum-postcode(우편번호 검색), SweetAlert2(간편 모달 생성), Swiper(캐러셀)
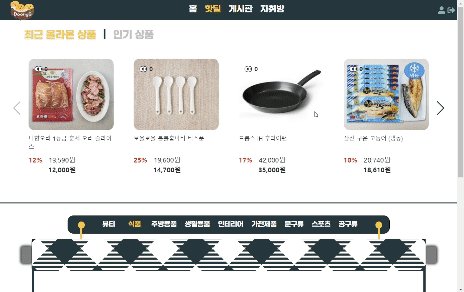
1-1 캐러셀 부분

총 3개의 컴포넌트로 구성을 했다. "최근 올라온 상품" 과 "인기 상품"을 클릭하게 되면 Zustand를 사용해서 상태관리를 한다. 변화된 state의 값에 따라 캐러셀이 바뀌게 만들었다.
Swiper
지금까지 계속 Swiper를 사용해서 캐러셀을 만들어서 그런지 하면 할 수록 커스텀이 내 맘대로 잘 되고 있다는 느낌이 들었다. 이전에는 상품 이미지에 넓이 값을 조절해서 이미지 크기를 조절했다면 이번에는 이미지 크기는 100%로 한 후 스와이퍼 가장 바깥쪽 Div에 넓이를 조절하는 방식을 사용해봤다. 그랬더니 navigation 버튼도 위치 시키기 좋았고 반응형을 할때도 쉽게 할 수 있었다. 그리고 애니메이션도 처음으로 추가를 해봤는데 마음에 들었다.
(Swiper에 속성을 추가할 때는 혹시 모르니 !important를 설정해주자)
고민했던 점
저번 프로젝트 때 영화 사이트를 만든 경험이 있는데, 그 때는 영화의 데이터를 한번 불러오면 전역 상태로 저장을 해놨다.
그 이유는 useEffect의 의존성 배열을 날짜로 지정해놨기 때문에 하루에 한번만 영화 정보가 갱신되었기 때문이다. 그래서 최초로 한번만 렌더링 될 때만 로딩이 좀 걸리고 그 이후에는 로딩이 안걸렸다.
하지만 이번 프로젝트의 경우는 달랐다. "최근 올라온 상품"인 경우 상품이 최신화 되는 경우와, "인기 상품"인 경우도 조회수가 업데이트 되는 경우마다 자주자주 업데이트를 해줘야 했기 때문에 전역 상태로 저장을 할까 고민을 많이 했다.
하지만 백엔드에서 가공된 데이터가 넘어온다는 점, axios를 한번만 호출 해도 된다는 점, 막상 비교해보니 렌더링 차이가 없다는 점을 고려해서 전역 상태에 넣지 않기로 했다.
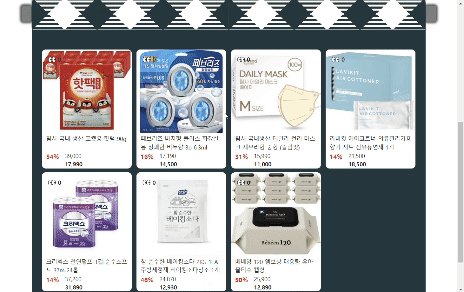
1-2 상품 리스트 부분

원래는 저렇게 통통 튀는 애니메이션이 없었다. 그러다 보니 좀 허전한 느낌이 있어서 어떤 애니메이션을 넣을 까 고민을 하다 css 애니메이션을 잘 만들어주는 사이트가 발견해서 한번 써보았다.
Animista - On-Demand CSS Animations Library
Animista is a CSS animation library and a place where you can play with a collection of ready-made CSS animations and download only those you will use.
animista.net
커스텀을 굉장히 자유자재로 커스텀 할 수 있고 사용하기도 쉬워서 앞으로 자주 사용할 거 같다는 느낌이 들었다.
리스트 내려오는 애니메이션

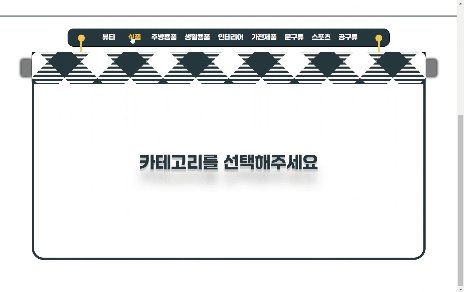
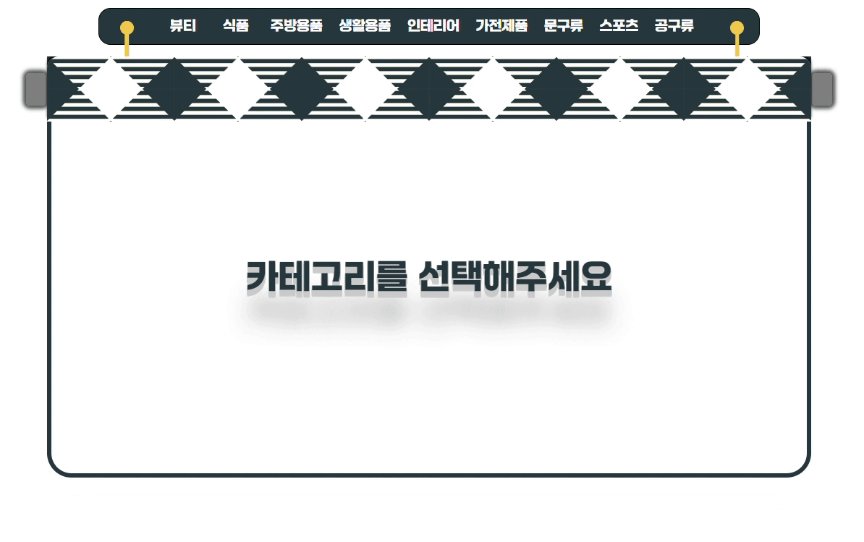
핫딜 페이지를 만들면서 가장 독특한 점을 뽑자면 리스트가 내려오는 애니메이션이다. 이 애니메이션의 의도는 자취생들에게 가격이 싼 핫딜 상품을 비법처럼 보여주기 위해서 펼쳐지는 느낌으로 만들었다. 그러기 위해서는 총 3단계가 필요했다.
1. 두루마리 바 만들기

상품 리스트가 내려갔다 올라갔다 하기 위해서는 두루마리 바가 위아래로 말리고 풀어지는 느낌이 들도록 해야했다.
그러기 위해서 단일 패턴의 문양의 이미지가 필요했다.
<_productListBar className="productListBar">
<_imgBar
src={listbar}
ref={imgBar}
/>
</_productListBar>
// css속성
overflow: hidden;
position: relative;
z-index: 3;
height: 80px;
이미지를 감싸고 있는 Div 태그를 높이만 지정해주고 css 속성을 추가해주면 저 높이 만큼의 뻥 뚫린 공간이 생긴다. 그리고 이 부분을 이미지가 위아래로 움직이도록 할 것이다. 참고로 이미지를 감싸고 있는 Div태그가 이미지태그 보다 z-index가 높아야 한다.
const _imgBar = styled.img<ImgBarProps>`
width: 100%;
transform-origin: center bottom;
animation: none;
position: absolute;
@keyframes slideUp {
from {
transform: translateY(0%);
}
to {
transform: translateY(40%);
}
}
@keyframes slideDown {
from {
transform: translateY(40%);
}
to {
transform: translateY(0%);
}
}
`;
이후 useState를 만들어서 카테고리가 클릭되면 state값이 true가 되고 true면 내려가도록 만들고 false면 올라가도록 만들었다.
2. 내려오는 상품 리스트 Div 만들기
내려오는 리스트도 비슷한 방법으로 하면 된다. 하지만 차이점이 있다면 상품 리스트의 개수에 따라 내려와야 하는 높이가 달라져야 한다는 점이다. 그래서 상품개수에 따른 감싸고 있는 Div태그의 높이를 구해야 했고, 그 높이만큼 내려오도록 해야 했다.
기본 로직
카테고리 클릭시 상품 리스트 Div의 높이 구하기(offsetHeight) - 높이를 상품 리스트 styled-component에 props로 전달 - bottom값에 전달
이런 식의 로직을 가지고 만들었다.
// 카테고리 클릭시
const calculatedHeight = categoryDiv.current.offsetHeight;
setDivHeigth(calculatedHeight);
categoryDiv.current.style.animation = 'listDown 1s 1 forwards ';
// 해당 Div
<_categoryDiv
className="categoryDiv"
ref={categoryDiv}
calculatedHeight={divHeigth}
>
// styled component
const _categoryDiv = styled.div<ImgBarProps>`
bottom: -${(props) => props.calculatedHeight}px;
animation: 'none';
@keyframes listDown {
from {
bottom: 0px;
}
to {
bottom: -${(props) => props.calculatedHeight}px !important;
}
}
@keyframes listUp {
from {
bottom: -${(props) => props.calculatedHeight}px !important;
}
to {
bottom: 0px;
}
}
`;
리스트가 내려갈때는 위의 코드 처럼 사용하고 다시 올라가게 하려면 아래의 코드를 써주면 된다.
categoryDiv.current.style.animation = 'listUp 1s 1 forwards ';
'프로젝트' 카테고리의 다른 글
| [포스코x코딩온] 웹개발자 풀스택 과정 4차 팀프로젝트 - 자취방 리뷰 페이지(1) (1) | 2023.12.12 |
|---|---|
| [포스코x코딩온] 웹개발자 풀스택 과정 4차 팀프로젝트 - 핫딜 페이지(2) (0) | 2023.12.12 |
| [포스코x코딩온] 웹개발자 풀스택 과정 4차 팀프로젝트 - Zustand (0) | 2023.12.11 |
| [포스코x코딩온] 웹개발자 풀스택 과정 4차 팀프로젝트 - 타입스크립트 (0) | 2023.12.11 |
| [포스코x코딩온] 웹개발자 풀스택 과정 4차 팀프로젝트 - 회고록(1) (1) | 2023.12.11 |

